Kick-Off
V O R T R A G
Termine



Termin
- Theorie & Praxis (Webdesign-Analyse, -Prozesse und -Tools)
- Sharing (Austausch zu Konzept und Design in Kleingruppen)
Projekt
Jede Gruppe wird eine eigene Website planen, entwerfen und detailliert ausgestalten. Diese soll bis zur Endpräsentation (19.3.) fertiggestellt werden. Ziel ist das Erarbeiten eines neuen Gestaltungskonzepts (Redesign) für den Webauftritt der New Design University, wobei das bestehende Corporate Design beibehalten werden soll.
Anforderungen
- Mobile-First
- 12-Spalten-Raster
- Usability
- Barrierefreiheit
Zielgruppen
- Potenzielle neue Studierende
- Forschung und Publikation
- Wirtschaft und Kooperationspartner:innen
Umfang
- Startseite
- Detailseite eines Studien- oder Lehrgangs bzw. Forschungsprojekts
- Übersichtsseite Aktuelles und Veranstaltungen (News)
- Detailseite eines News-Beitrags
- Navigationsmenü
Fokus
- 🌱 Konzept
- 🫦 Design
- 🤖 Code
Sharing
In kleinen Gruppen geben wir uns die Zeit um Herausforderungen, konkrete Fragen und Unklarheiten zu beantworten. Jeder Termin gilt als Werkstatt um Ideen, Feedback und Lösungsmöglichkeiten zu Projekten auszutauschen.
Organisation
- Updates zu Terminen usw. über die NDU-Plattform
- Austausch gruppenintern mit Teams
- Materialien am selben Tag verfügbar
- Mitarbeit am eigenen Laptop
- Note ergibt sich aus Anwesenheit, Mitarbeit, Projekt und Präsentationen
T H E O R I E
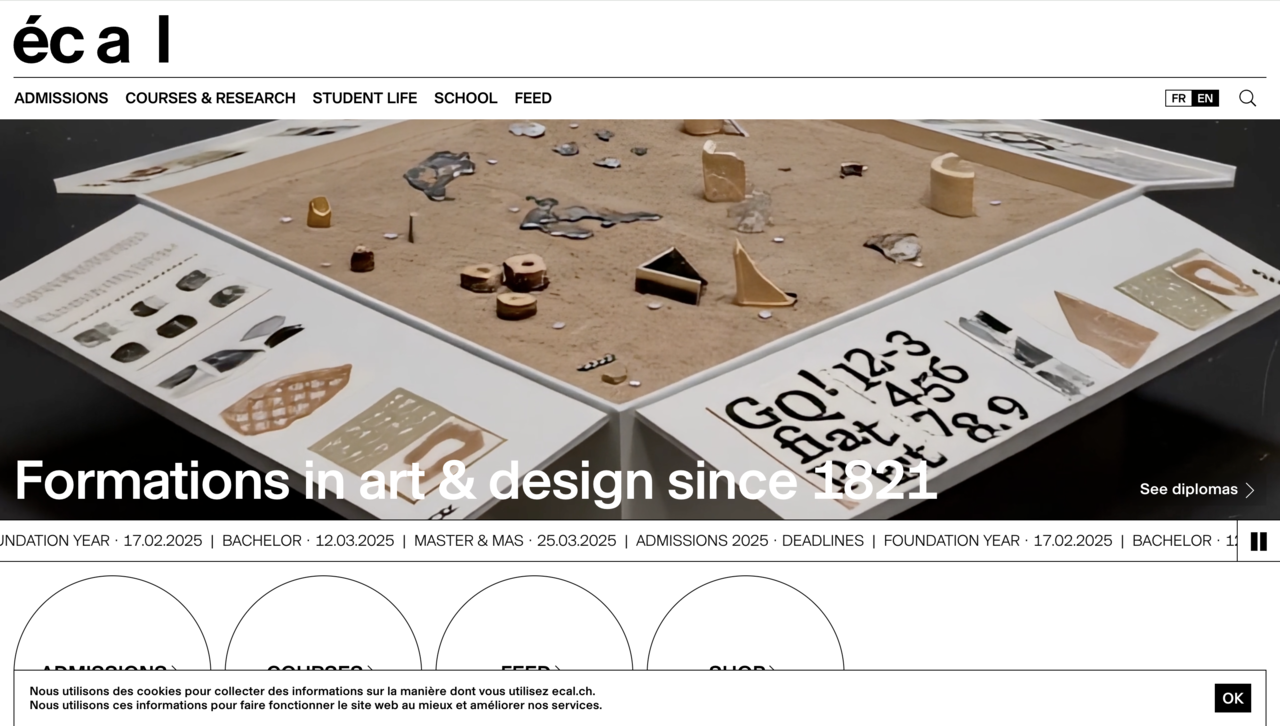
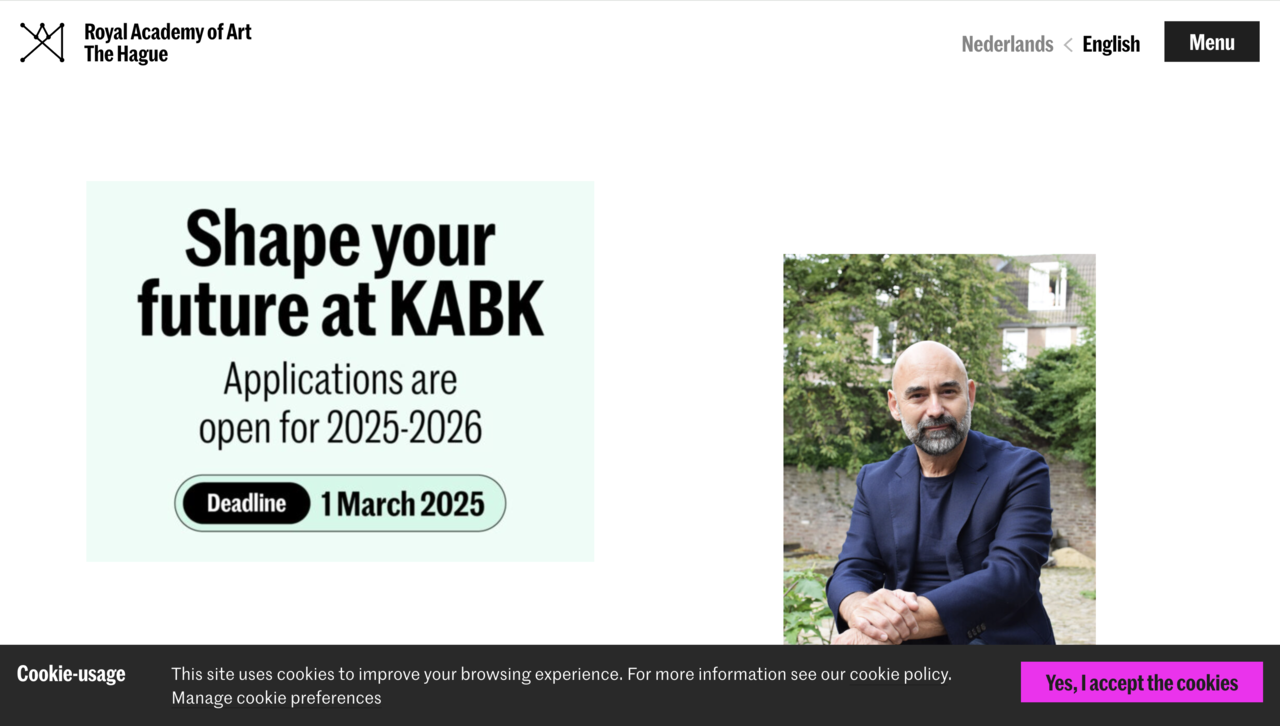
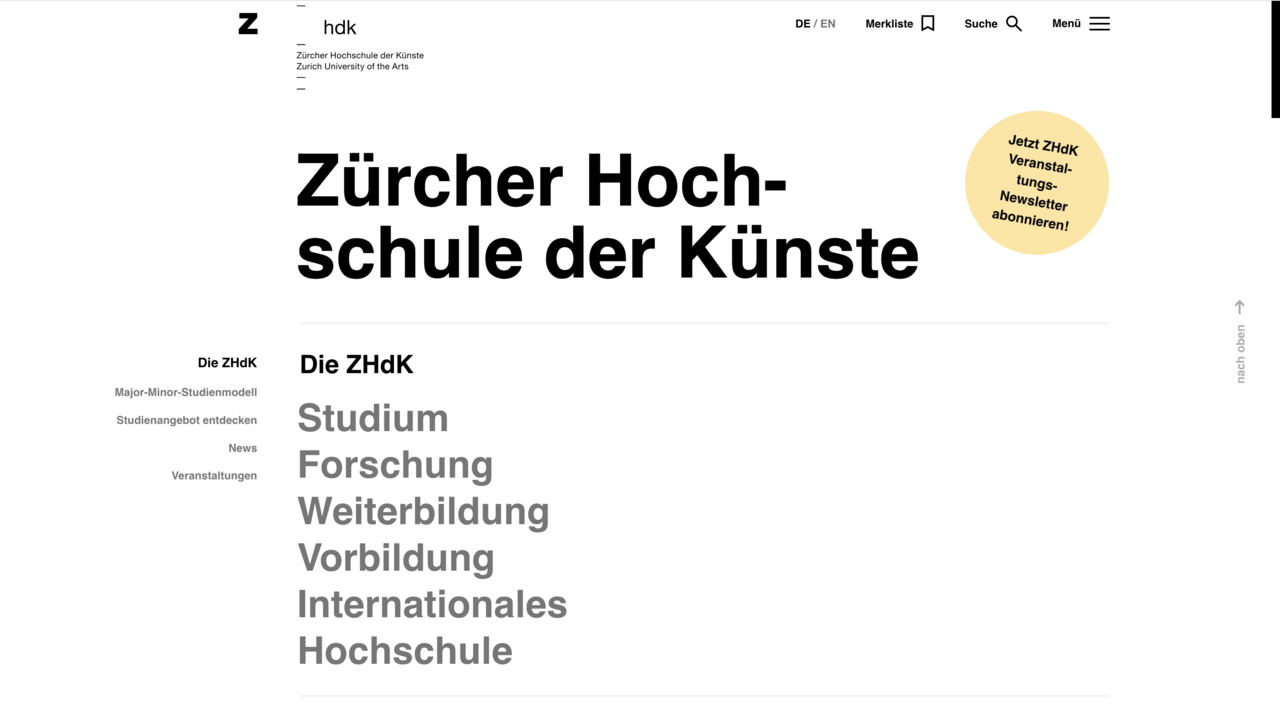
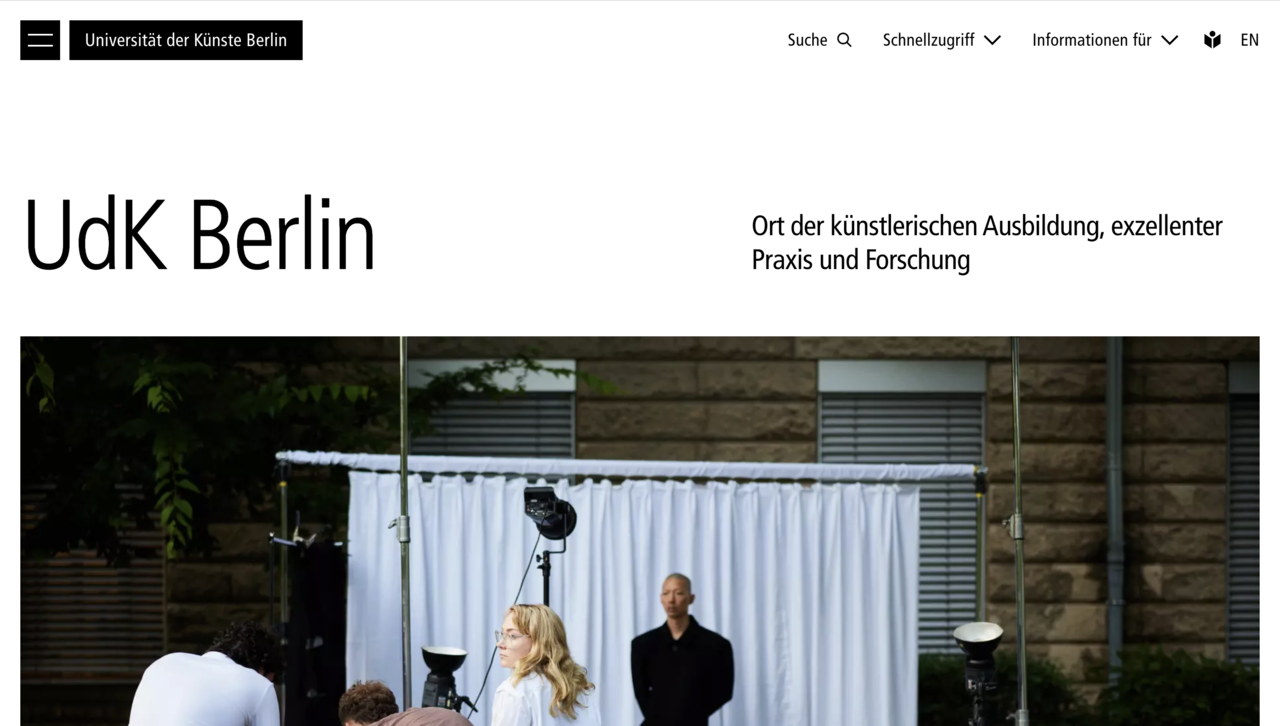
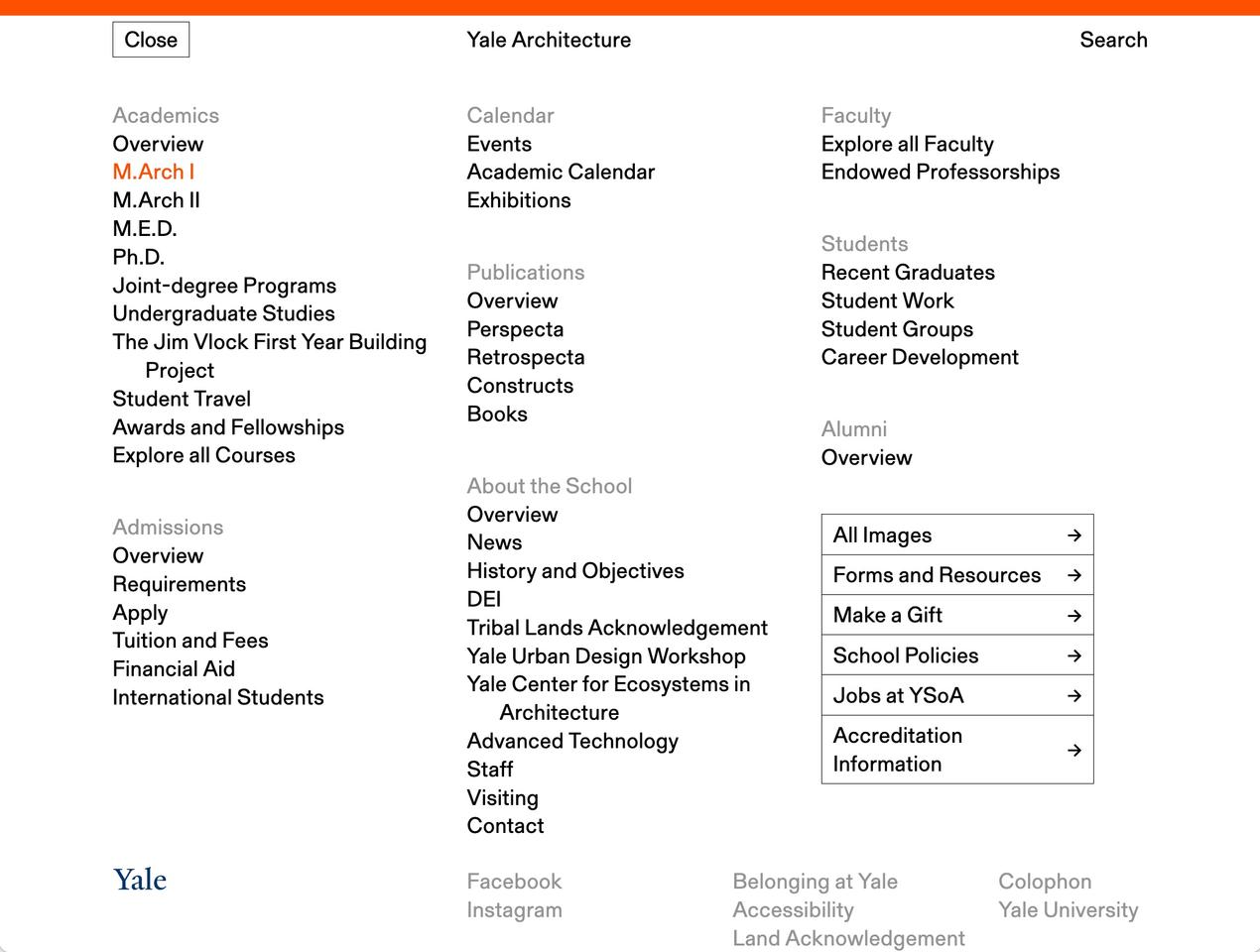
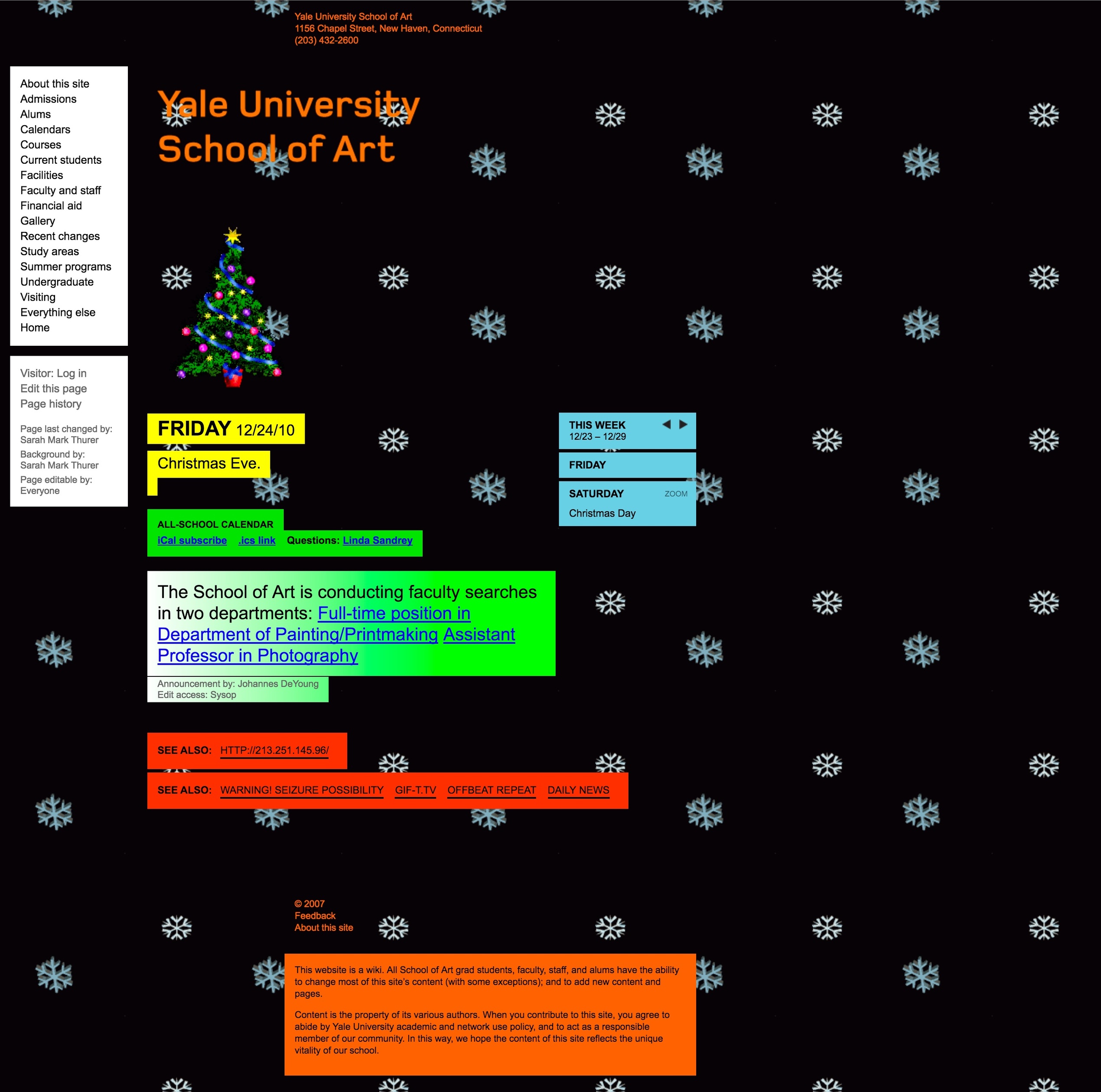
Inspiration
P R A X I S
Apps
Analyse
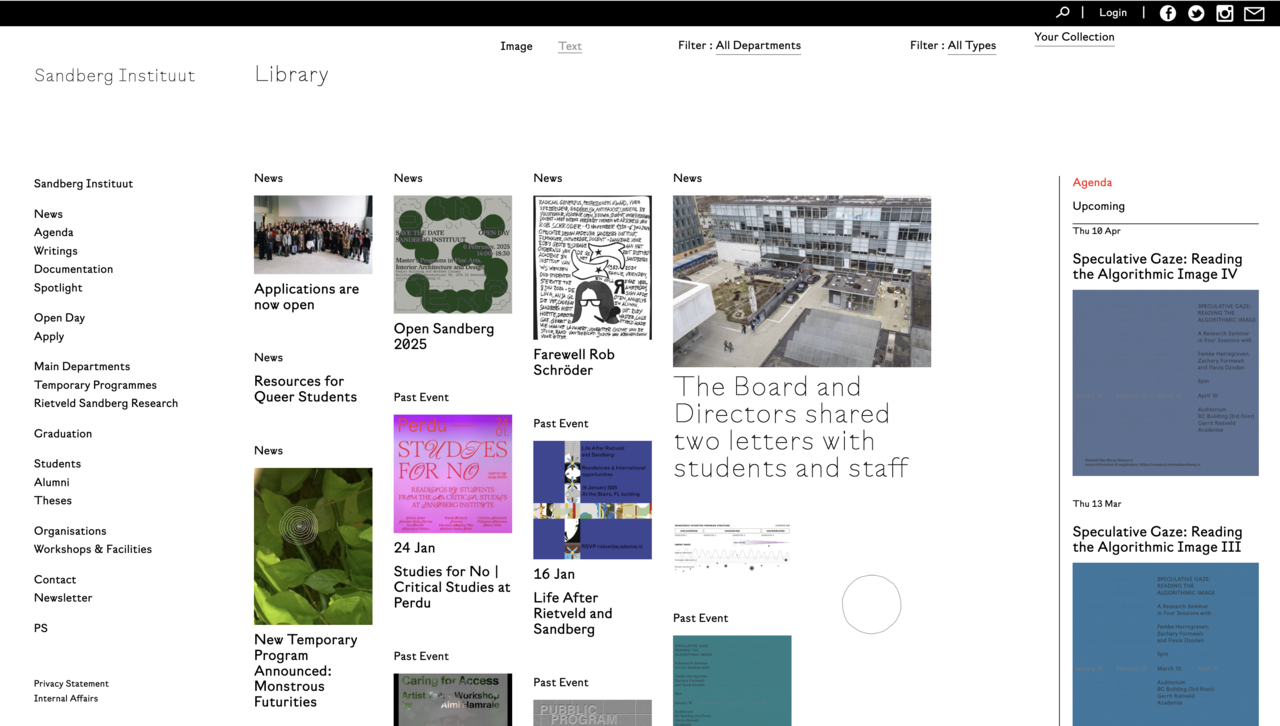
Die bestehende Website (Startseite) unter den Aspekten der Ordnung, Farbe und Typografie untersuchen, ihre zugrundeliegende Struktur nachvollziehen und diese sichtbar machen.
- Layout (Raster)
-
- Spaltenanzahl, Abstände, Einheiten
- Sektionen (Module)
-
- Anzahl
- Funktion und Komplexität
- Farben
-
- Anzahl
- Arten (hell, dunkel, matt, gesättigt, …)
- Gewichtung (Primär, Sekundär, Akzent)
- Hierarchien (CI, Headline, Button, Link, Hinweis, …)
- Interaktionen (Hover, Active, …)
- Typografie
-
- Namen
- Arten (Serif, Sans Serif, Monospace, …)
- Schnitte
- Größen und Zeilenabstände
- Farben
- Hierarchien (Headline, Fließtext, Button, Bildunterschrift, Link, …)
Recherche
Schwerpunkte, Aspekte und Skizzen für das eigene Designkonzept sammeln.
- Formal (Sprache, Stil, Farbe, Typografie, …)
- Inhaltlich (Zugänge, Fokus, …)
Abgabe
Die Ergebnisse der Website-Analyse und Projekt-Recherche bis zum nächsten Termin für die Gruppenbesprechung vorbereiten.
🧑🎨 → ✨ → 🔗 → 💬 → ✅