:-)
V O R T R A G
Ziele
- Verständnis für die Grundlagen von Webtechnologien vertiefen
- Interaktive Websites erstellen und bearbeiten
- Zusammenarbeit bei Code-Projekten
- Website als Medium (praxisrelevante Ausdrucksform) eröffnen
- Spaß
Organisation
- Anwesenheitspflicht (50%+)
- Updates zu Terminen usw. über die NDU-Plattform
- Austausch gruppenintern mit Teams
- Materialien am selben Tag verfügbar
- Mitarbeit am eigenen Laptop
Benotung
- Keine Prüfungen
- Note ergibt sich aus Anwesenheit, Mitarbeit (30%) und Projekt (70%)
- Beide Teile positiv abschließen
Fokus
- 🏢 HTML
- 💅🏾 CSS
- 💃 JavaScript
Termine







Termin
- Vortrag (Eröffnendes Thema)
- Theorie (Einführung in Web-Konzepte)
- Praxis (Code-Beispiele und gemeinsames Ausprobieren)
Workshop
Bei den letzten zwei Terminen soll es darum gehen, konkrete Fragen und Unsicherheiten zu beantworten. Der Termin gilt als Werkstatt um in der Gruppe und Einzelbetreuungen Ideen, Feedback und Lösungsmöglichkeiten zu Projekten auszutauschen.
Projekt
Jede:r Studierende wird eine eigene kleine Archiv-Website umsetzen. Diese soll gestalterisch, semantisch und interaktiv weiterentwickelt und bis zum Semesterende (1.7.) fertiggestellt werden.

Umfang (Einzelseiten und Features)
- 🏠 Start
- 📋 Übersicht
- 🧃 Objekt
- 🗜️ Responsive
- 🪄 Filter
- 🎈 Overlay
Betriebssystem



Apps
P R A X I S
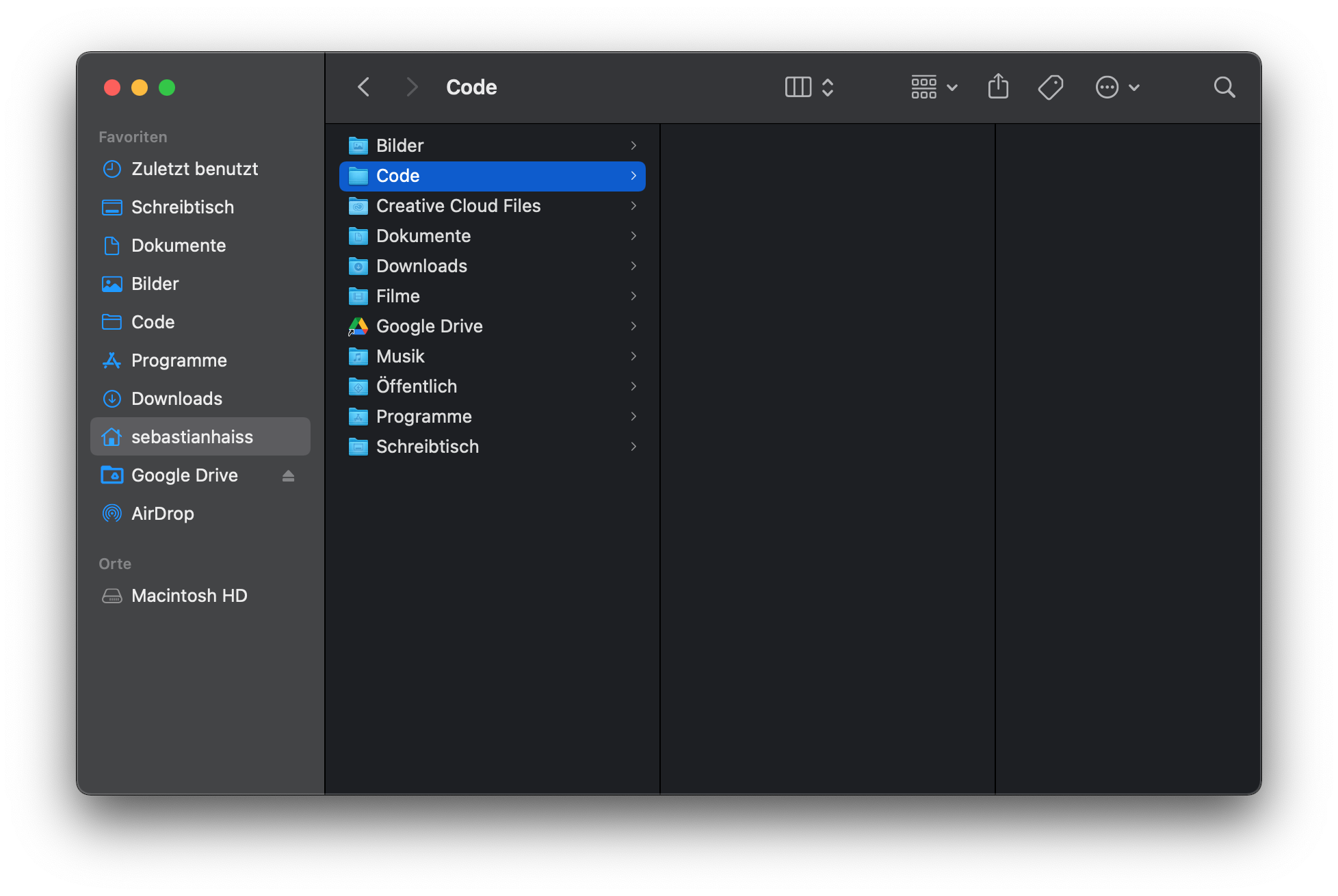
Projekt Setup
Diese Ordnung kann als Ausgangspunkt für die Website herangezogen werden.
📂 javascript-1
📂 fonts
📦 beispiel-regular.woff2
📁 media
🖼️ beispiel-grafik.png
📹 beispiel-video.mp4
📂 objekte
🧃 beispiel.html (Detailseite)
📂 scripts
🪩 vorname.js
📂 styles
🎨 vorname.css
🏠 index.html (Startseite)
Projekt Basics
Dieser Aufbau kann als Ausgangspunkt für alle Seiten herangezogen werden.
<html lang="de">
<head>
<meta charset="utf-8">
<title>Meine zweite Website</title>
<link href="styles/vorname.css" rel="stylesheet">
</head>
<body>
…
</body>
</html>
@font-face {
font-family: "Beispiel Regular Web";
src: url("../fonts/beispiel-regular.woff2") format("woff2");
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Beispiel Regular Web", sans-serif;
}
html {
scroll-behavior: smooth;
}
body {
color: olive;
}
Sektion
Ein hervorgehobenes Zitat als Headline, Bild und Button einfügen.
…
<section>
<h1 id="titel">Im Moment habe ich kein E-lan</h1>
<img src="media/beispiel-grafik.png" alt="Schwere Füße">
<button>WOW</button>
</section>
…
section {
display: flex;
flex-direction: column;
align-items: center;
}
#titel {
font-size: 32px;
color: hotpink;
}
Script
- Im Projekt-Verzeichnis einen neuen Ordner „scripts“ erstellen
- Datei „vorname.js“ darin erstellen
- JavaScript-Datei in der HTML-Datei verknüpfen
<html lang="de">
<head>
<meta charset="utf-8">
<title>Meine zweite Website</title>
<link href="styles/vorname.css" rel="stylesheet">
<script src="scripts/vorname.js" defer></script>
</head>
<body>
…
</body>
</html>
Notizen
Kommentare zur Erklärung einfügen (Mac: COMMAND + SHIFT + 7, Windows: STRG + #).
// Eine kurze Anmerkung
/*
Eine längere Beschreibung die sich
hier unnötig in die Länge zieht
*/
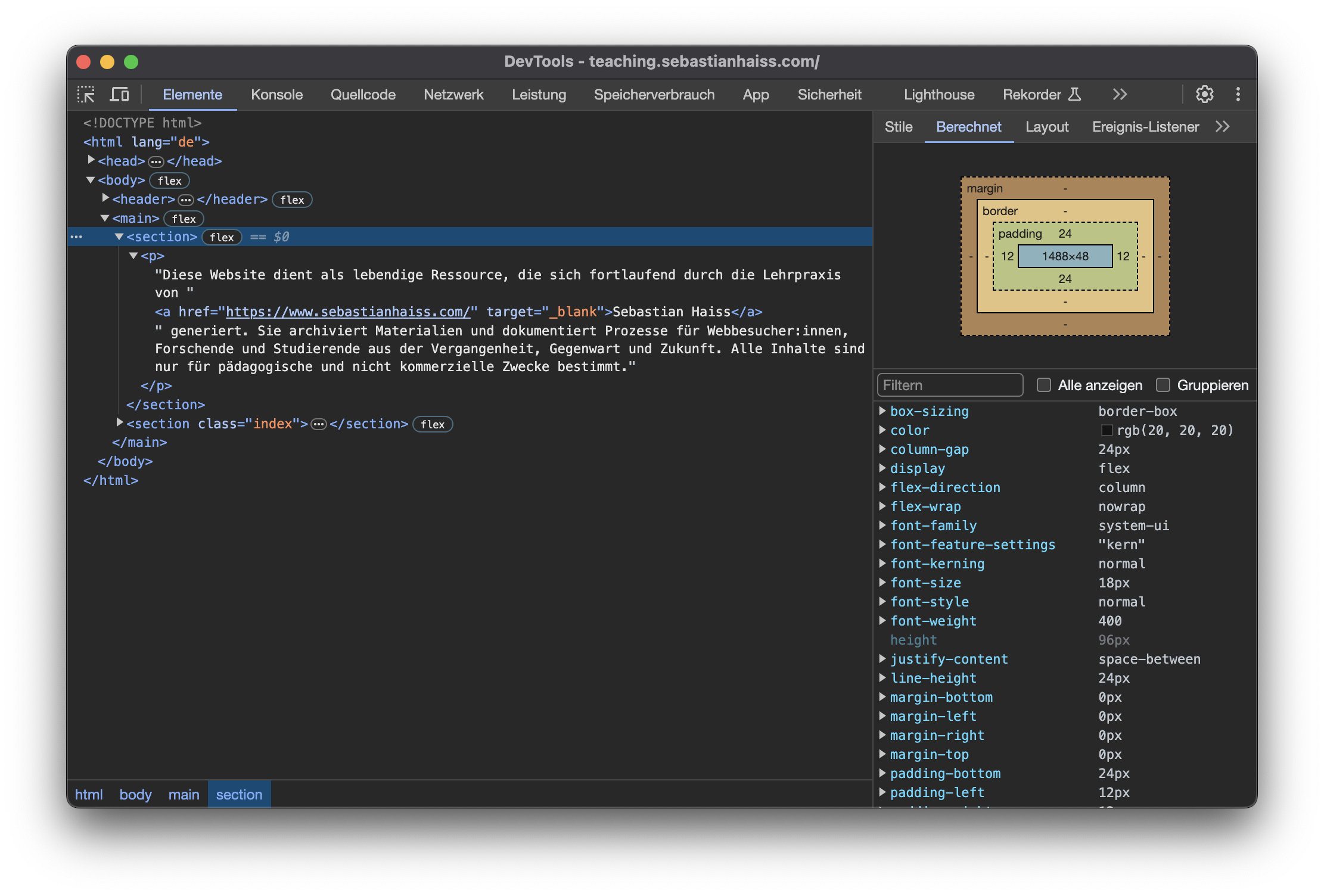
Inspect
Elemente im Browser untersuchen (Mac: COMMAND + OPTION + I, Windows: CONTROL + SHIFT + I).

Konsole
Kommentare, Werte oder Ergebnisse zur besseren Sicht- und Nachvollziehbarkeit ausgeben.
console.log("Ciao Kakao");
Abgabe
Übung so gut wie möglich fertig machen (vollständig und sauber) und bis zum nächsten Termin per Teams DM abgeben.
📂 → 🗜️ → 🎁 → 💬 → ✅