All design is necessarily contextual and therefore reflective, in the sense that it reflects the culture in which it is created.
V O R T R A G

Was wird gezeigt?
- Objekt (Geräte/Medium)
-
- Beamer, Bildschirm/Desktop, Laptop, Tablet, Smartphone, Smartwatch, Maus/Tastatur, …
- Subjekt (Benutzer:innen)
-
- Ort/Umgebung, Körperhaltung, Bewegung/Geste, Reaktion, …
- Interaktion (Subjekt-Objekt)
-
- Klicken mit der Maus, Scrollen, Tippen, Töne/Notifications, Bildschirm aufleuchten, Spiegelung im Bildschirm, Spiegelung in der Brille, Augen zusammenkneifen, Genaues Hinhören, Winken zur Webcam, …
Wie wird gezeigt?
- Ego-Perspektive (POV)
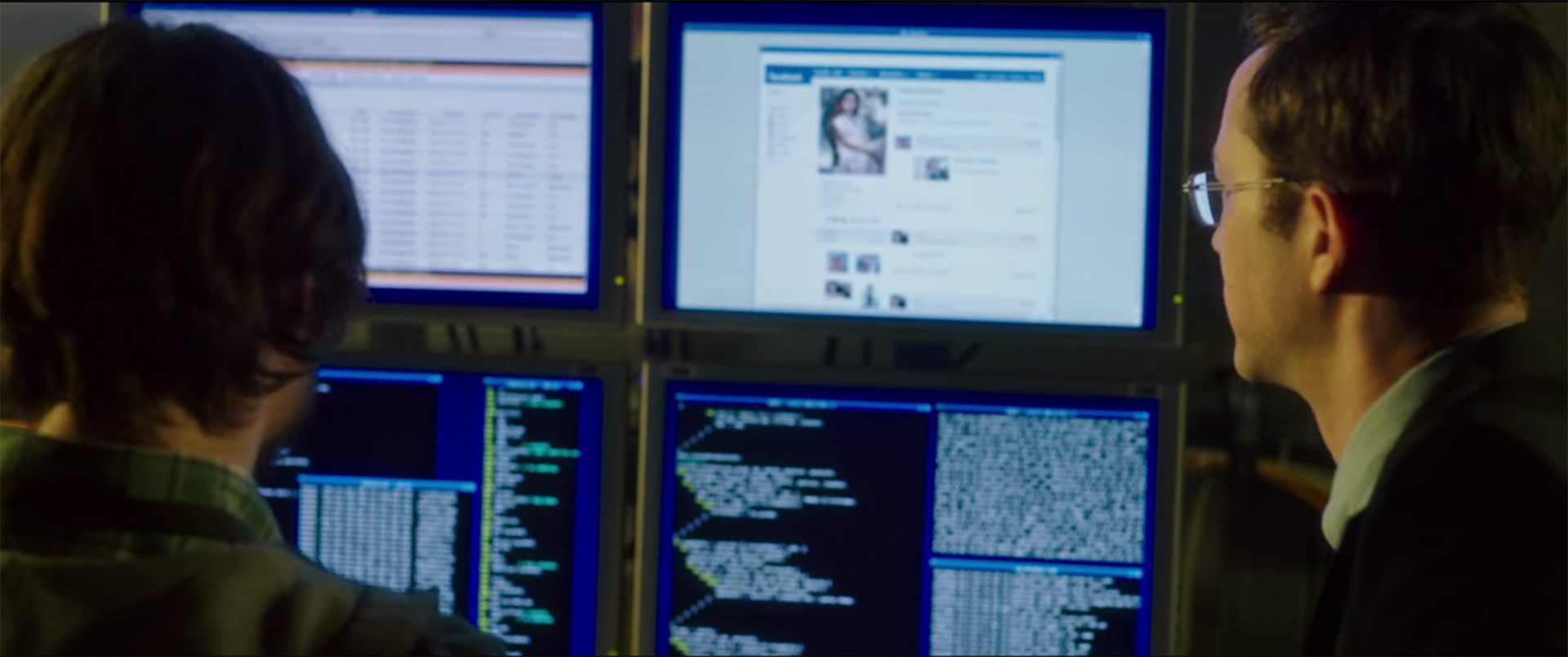
- Dokumentarisch (über die Schulter geschaut, distanziert, …)
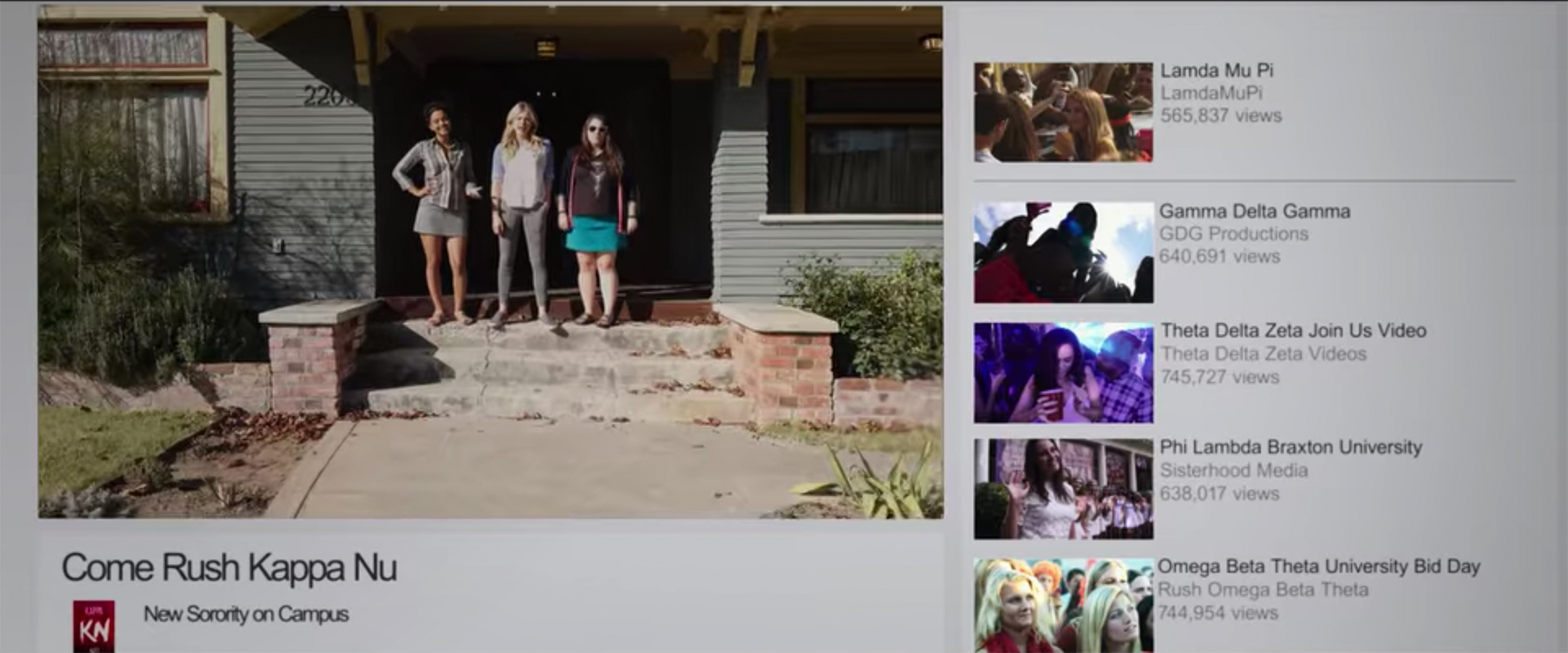
- Medialisiert (Film = Screen)
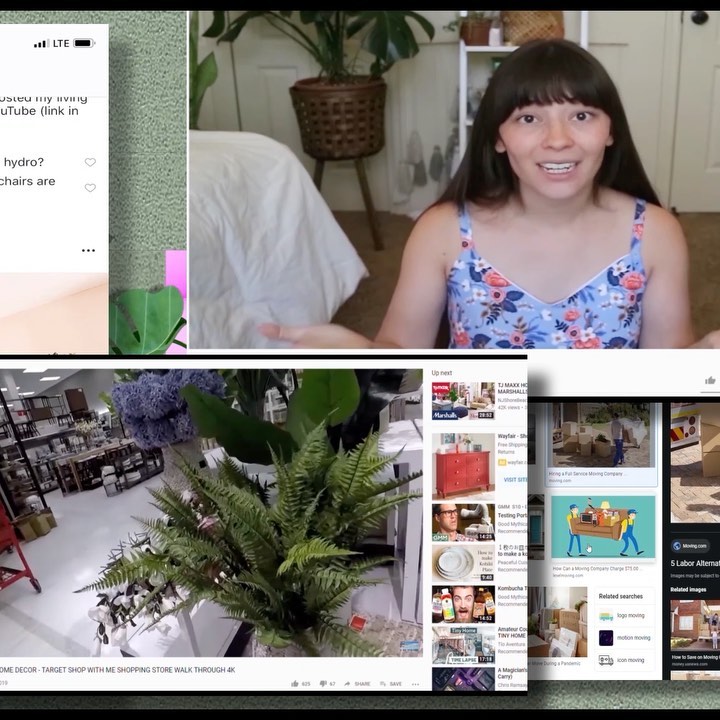
- Augmented Reality (Bild-in-Bild, Überlagerung, …)
- Virtual Reality (als abstraktes digitales Material/Collage)
Warum wird gezeigt?
- Identifikation erzeugen
-
- Perspektive etablieren
- Protagonist:in/Antagonist:in inszenieren
- Reaktion und Emotion wichtiger als das Interface
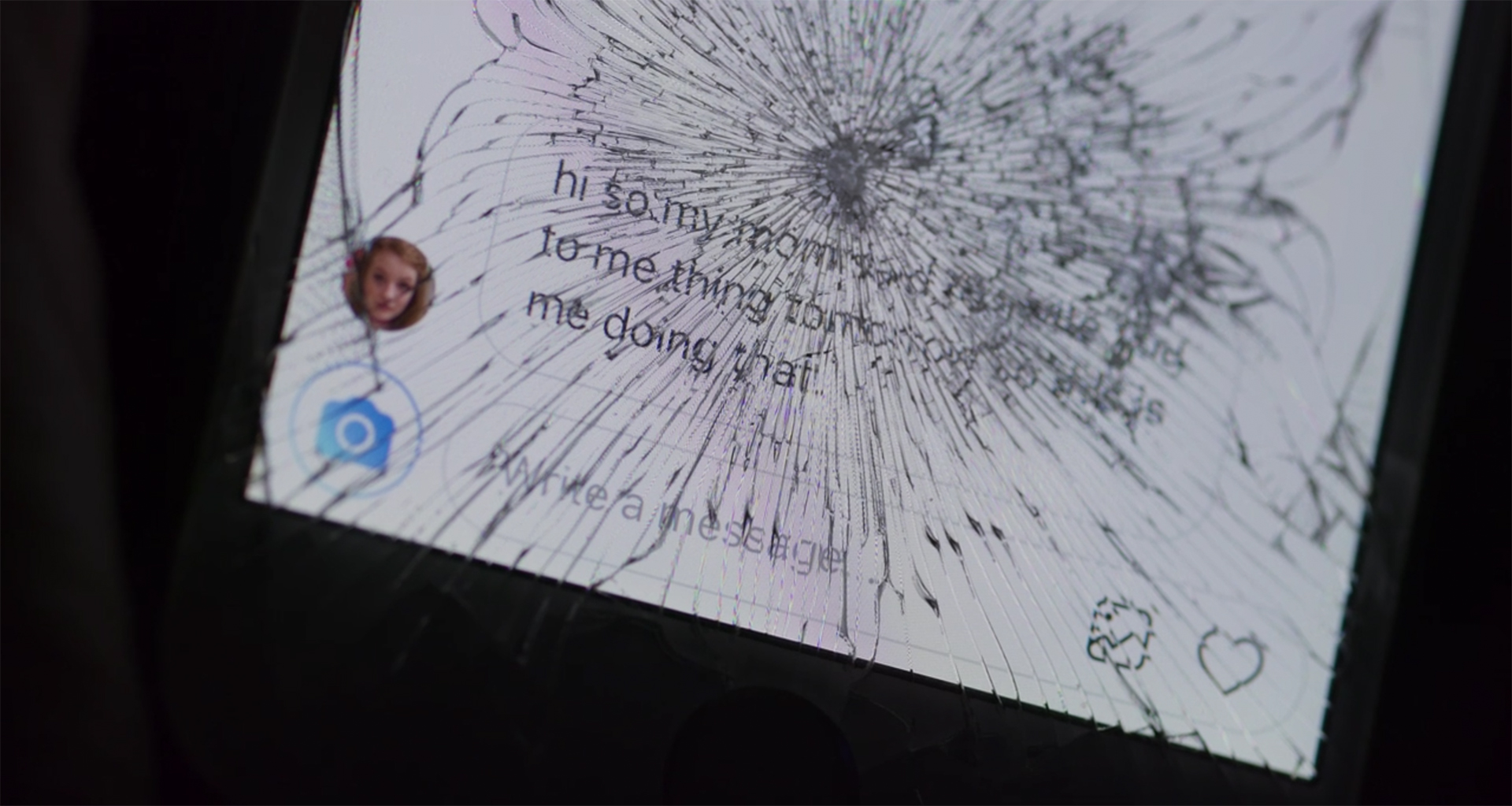
- Als Metapher
-
- Bild macht interne Gefühle oder abstrakte Konzepte sichtbar
- Einschränkungen verdeutlichen
-
- Ebene präsentieren, die weit über dem räumlichen Horizon der Szene liegt
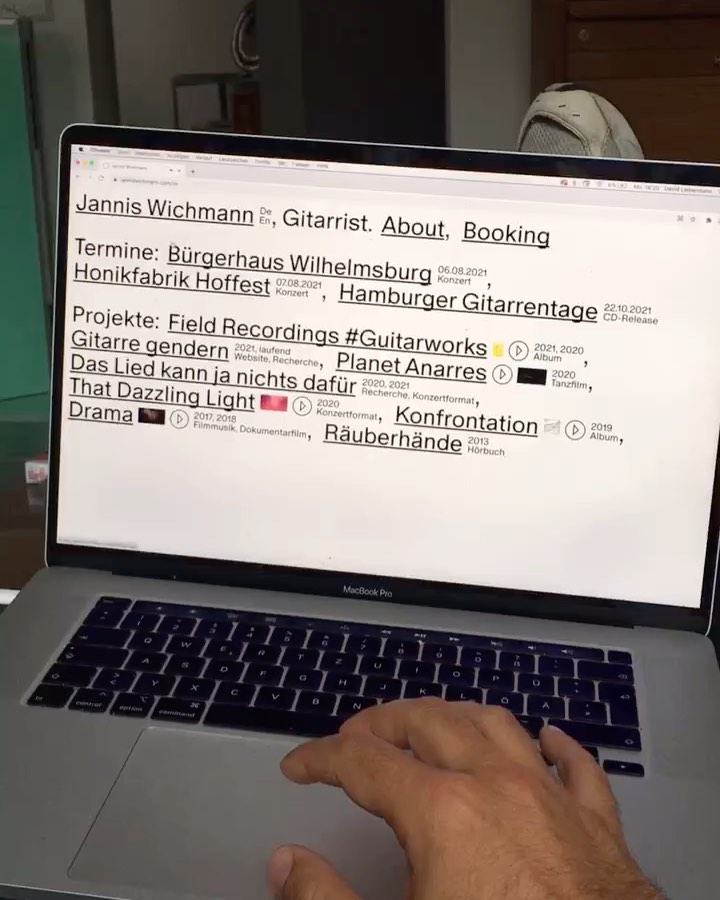
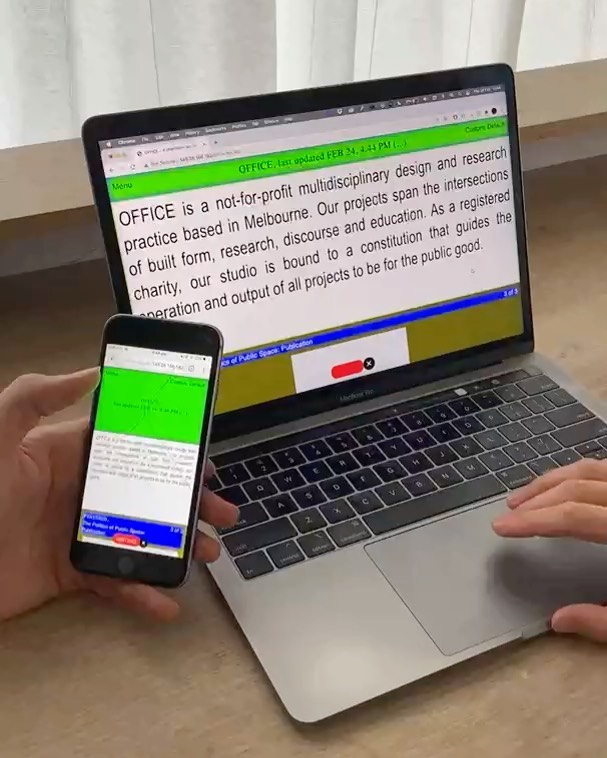
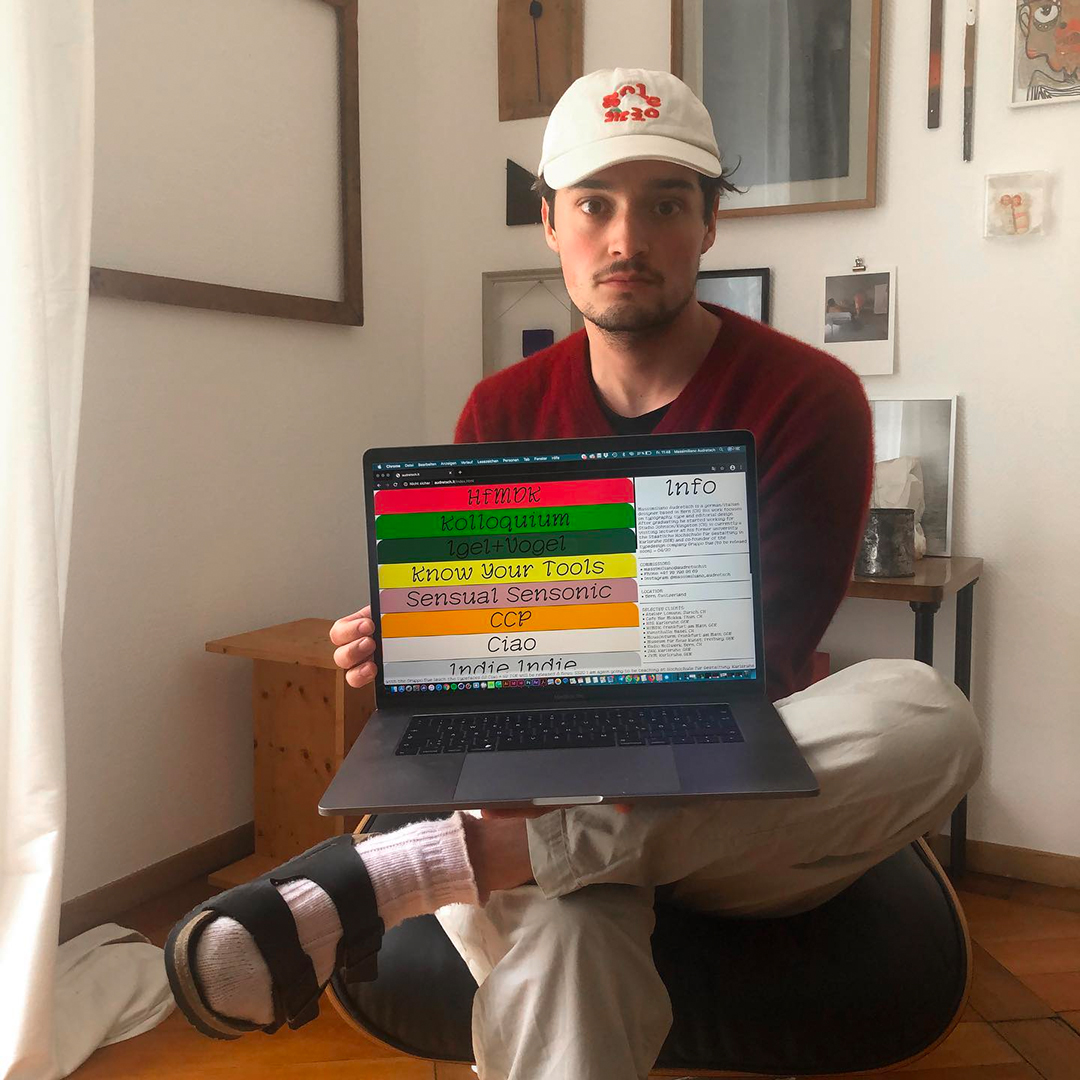
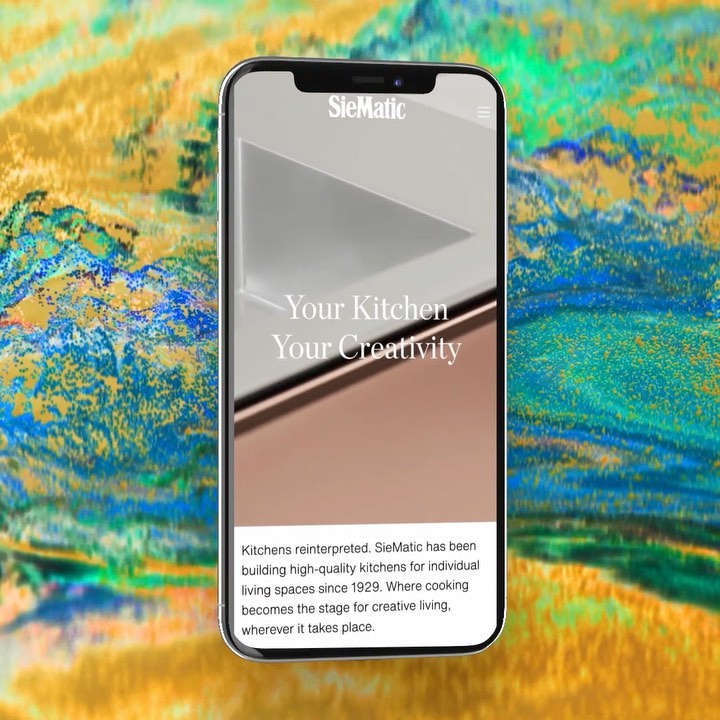
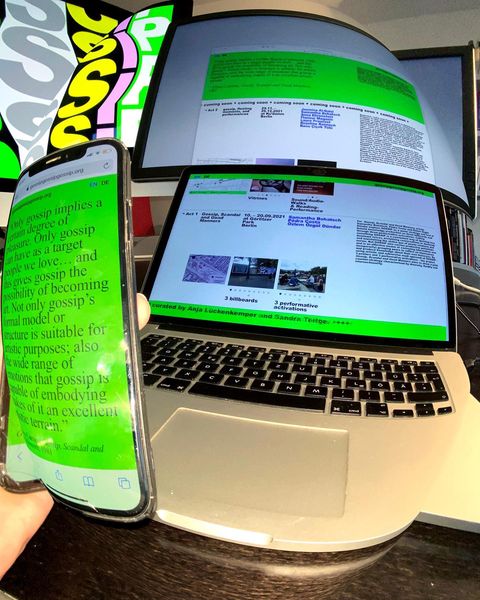
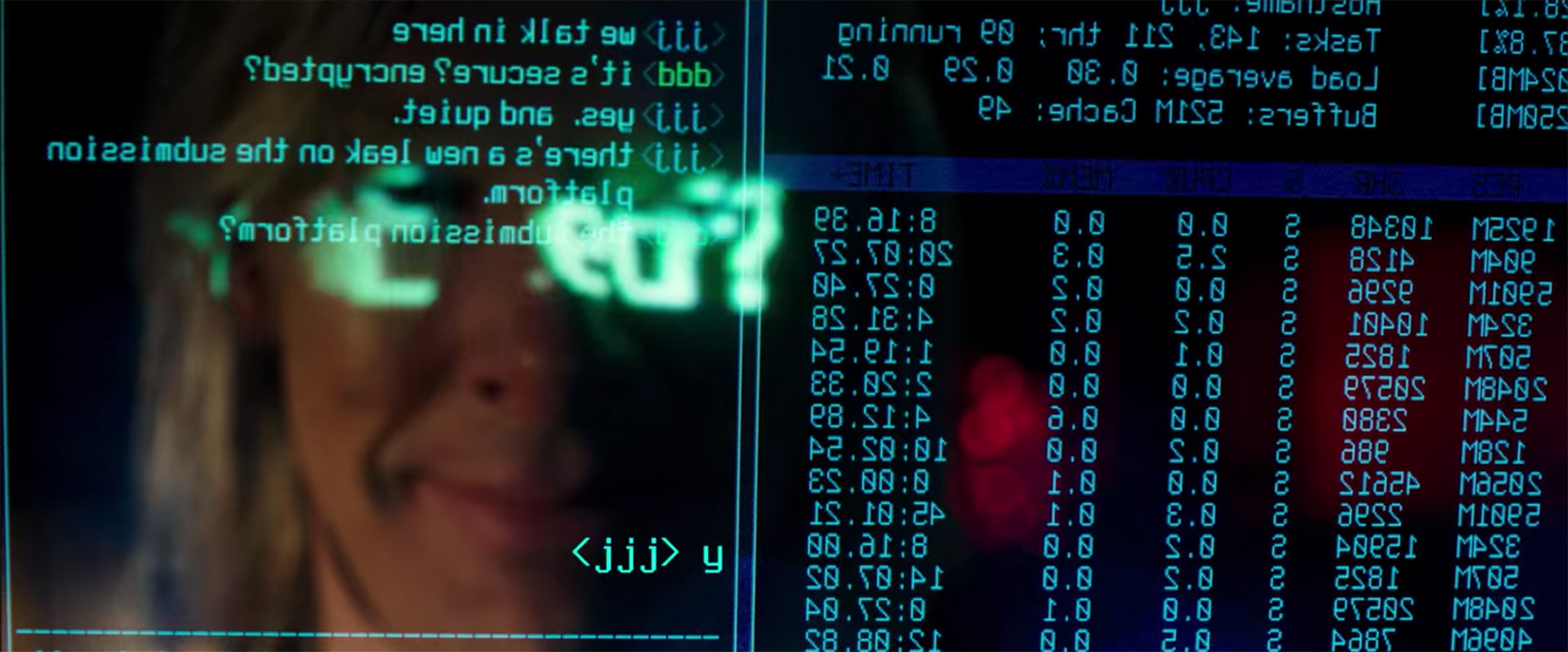
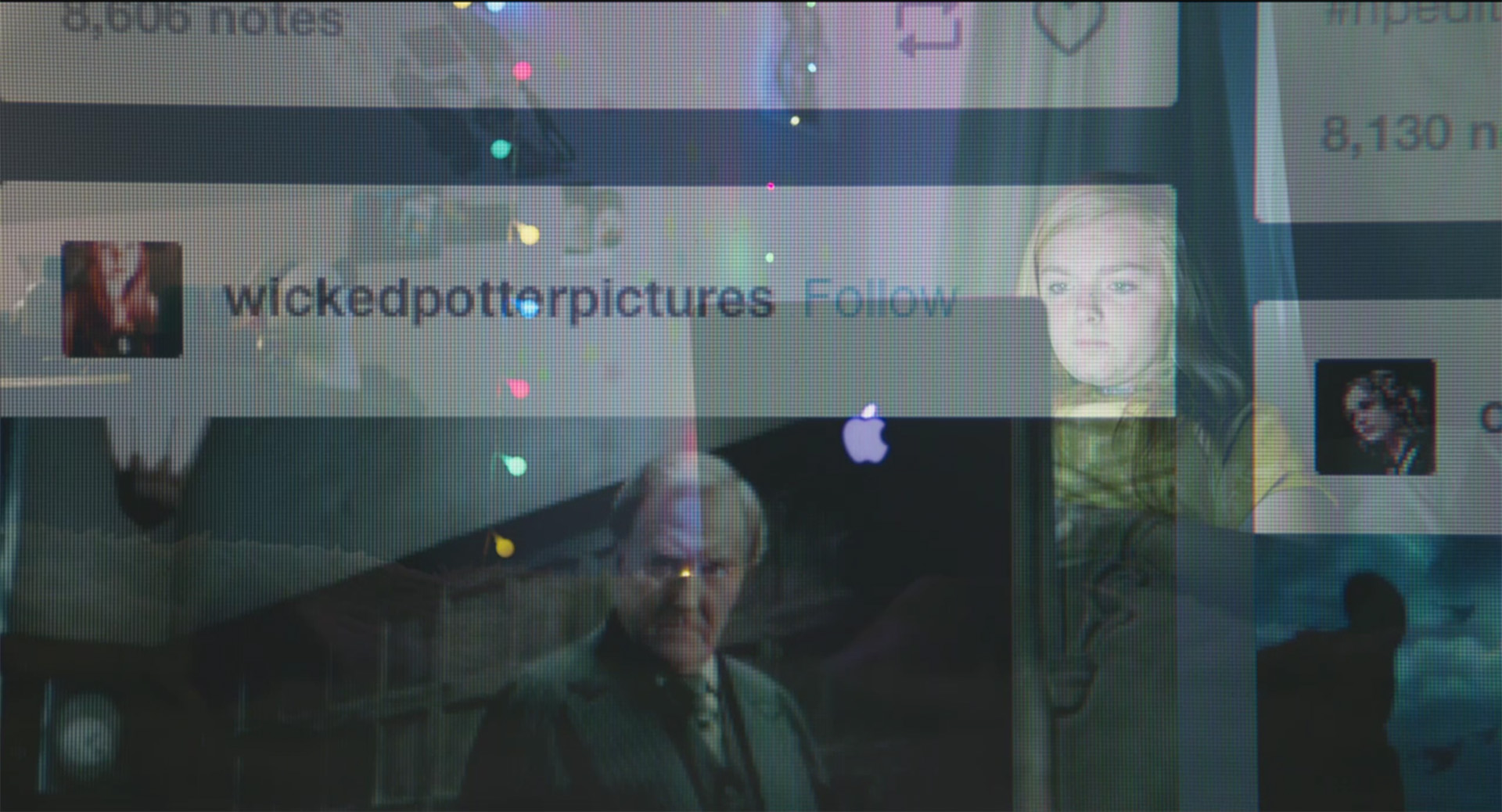
Filmstills













Mockups
A film is made three times. Once when its written, once it is directed and once when it is edited.
Robert Bresson (Filmemacher)
Empfehlungen
T H E O R I E
Arrays
Ein Speicher für mehrere Werte in Form einer Liste. Diese Werte können durch automatisch erzeugte Listennummern (= Index, beginnend bei 0) gezielt ausgelesen und überschrieben werden.

var sitz1 = "";
var sitz2 = "";
sitz1 = "Girlboss";
sitz2 = "Strolch";
console.log("Sitz Nr. 1 reserviert für " + sitz1); // Sitz Nr. 1 reserviert für Girlboss

var sitz1 = "";
var sitz2 = "";
sitz1 = "Girlboss";
sitz2 = "Strolch";
var wagon1 = [sitz1, sitz2];
console.log(wagon1); // ["Girlboss", "Strolch"]
console.log(wagon1[0]); // Girlboss
wagon1[0] = "Yogi";
console.log(wagon1[0]); // Yogi
Objekte
Ein Speicher für Elemente mit komplexeren Eigenschaften (mehrere Werte) in Form einer Liste. Diese Werte können durch selbst festgelegte Bezeichnungen gezielt ausgelesen und überschrieben werden.

var sitz1 = "";
var sitz2 = "";
var sitz1 = {
nr: 1,
name: "Girlboss",
reservierung: true,
abfahrt: "08:02",
start: "Wien Hbf",
ziel: "St. Pölten Hbf",
}
var sitz2 = {
nr: 2,
name: "Strolch",
reservierung: false,
abfahrt: "16:40",
start: "St. Pölten Hbf",
ziel: "Wien Meidling Bahnhof",
}
var wagon1 = [sitz1, sitz2];
console.log(wagon1[0].name); // Girlboss
console.log(wagon1[1].reservierung); // false
P R A X I S
Projekt anlegen
- Ordner „javascript-3“ kopieren, in „javascript-4“ umbenennen und in VS Code öffnen
- Datei „index.html“ im Chrome-Browser öffnen
Filter und Listen
Eine Übersicht, die abhängig von der ausgewählten Kategorie Listenelemente sichtbar macht oder versteckt.
<section id="uebersicht">
<div id="filter"> … </div>
<div id="sammlung"> … </div>
</section>
#uebersicht {
min-height: 100vh;
}
Den Filter mit Kategorien erstellen.
<div id="filter">
<ul>
<li id="alles">Alles</li>
<li id="snacks">Snacks</li>
<li id="tools">Tools</li>
<li id="gruen">Rund</li>
</ul>
</div>
#filter ul {
list-style: none;
margin: 20px 0px;
border-radius: 20px;
background-color: rebeccapurple;
color: bisque;
}
#filter ul li {
display: inline-block;
margin: 10px 20px;
cursor: pointer;
}
Die Liste mit Thumbnails erstellen und mit entsprechenden CSS-Klassen ergänzen, um die Kategorie anzugeben.
<div id="sammlung">
<div class="objekt snacks">
<img src="media/zuckerl.png" alt="Eine Packung Halszuckerl">
<h2>Zuckerl</h2>
</div>
<div class="objekt gruen">
<img src="media/flasche.jpg" alt="Trinki">
<h2>Wasser</h2>
</div>
</div>
#sammlung {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
#sammlung .objekt {
width: 20%;
padding: 20px;
text-align: center;
transition: all ease-in-out 500ms;
}
#sammlung .objekt img {
width: 100%;
}
#sammlung .inactive {
pointer-events: none;
user-select: none;
opacity: 10%;
}
Das Deaktivieren von Listenelemente kann auch detaillierter animiert werden.
#sammlung .inactive {
pointer-events: none;
user-select: none;
opacity: 10%; // Transparenz
filter: blur(10px); // Unschärfe
scale: 0.5; // Größe
rotate: 360deg; // Drehung
display: none; // Löschen
}
Abgabe
Übung so gut wie möglich fertig machen (vollständig und sauber) und bis zum nächsten Termin per Slack DM abgeben.
📂 → 🗜️ → 🎁 → 💬 → ✅