V O R T R A G

Labels und Bilderkennung
Facebook Photos Tag Suggestions
* 15.12.2010
ThisPersonDoesNotExist.com
Website, * 2.2019 von Philip Wang

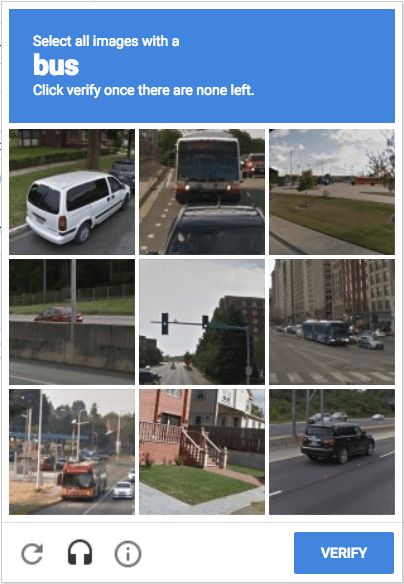
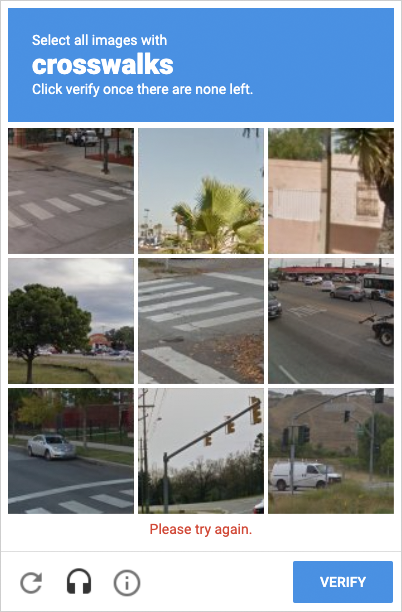
CAPTCHAs
* 2000



Google Faces
App, *2013 von onformative
Automatisierung & Datensammlung
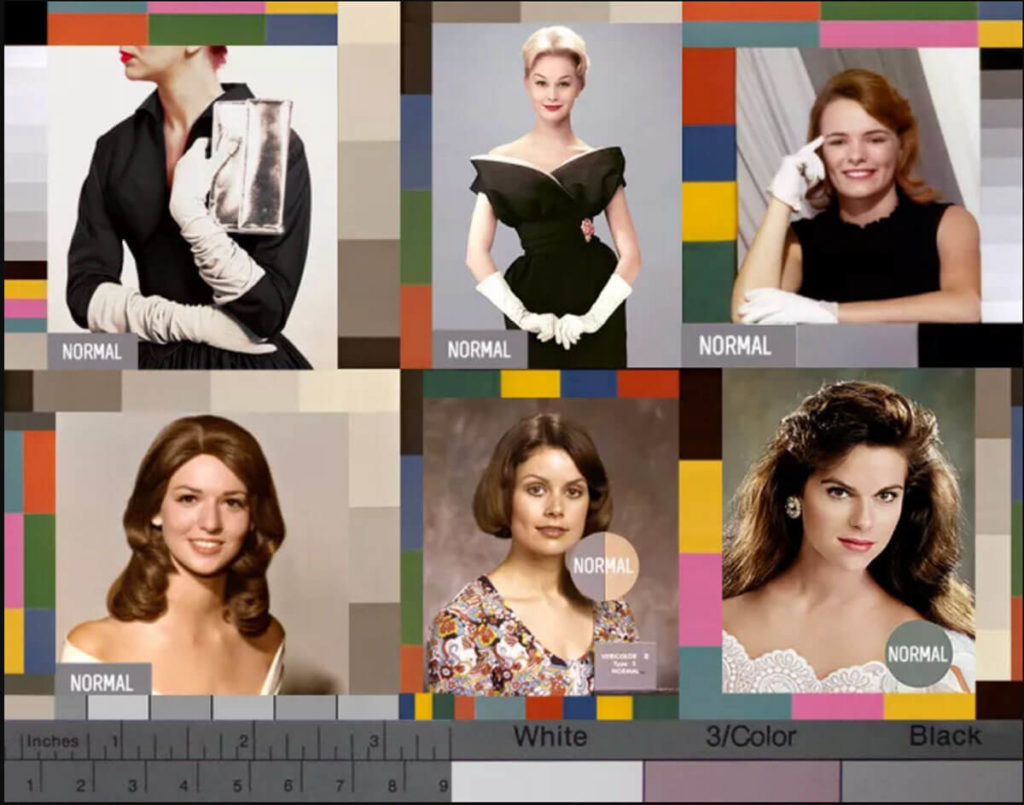
Shirley Card
Farbkarte, * 1940–1990er von Kodak

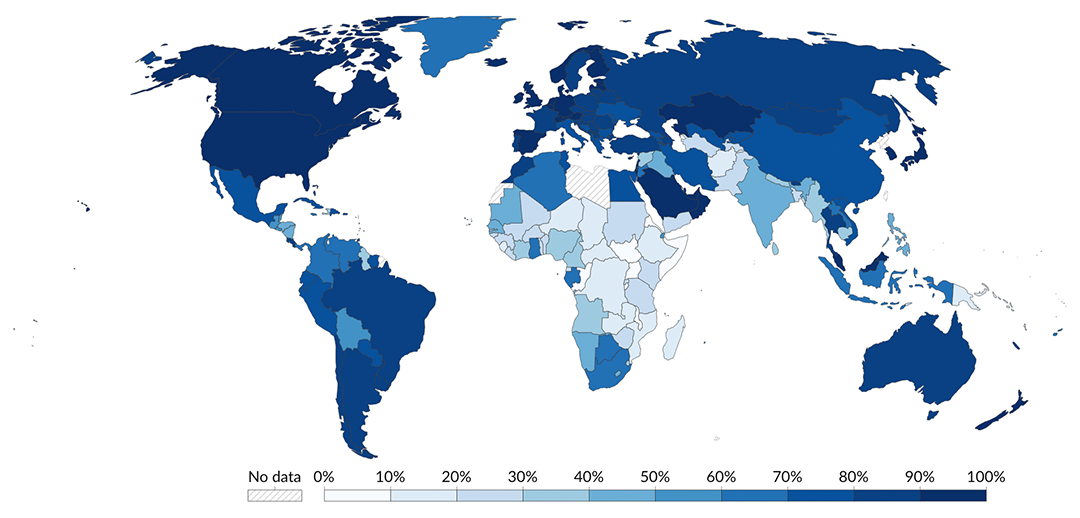
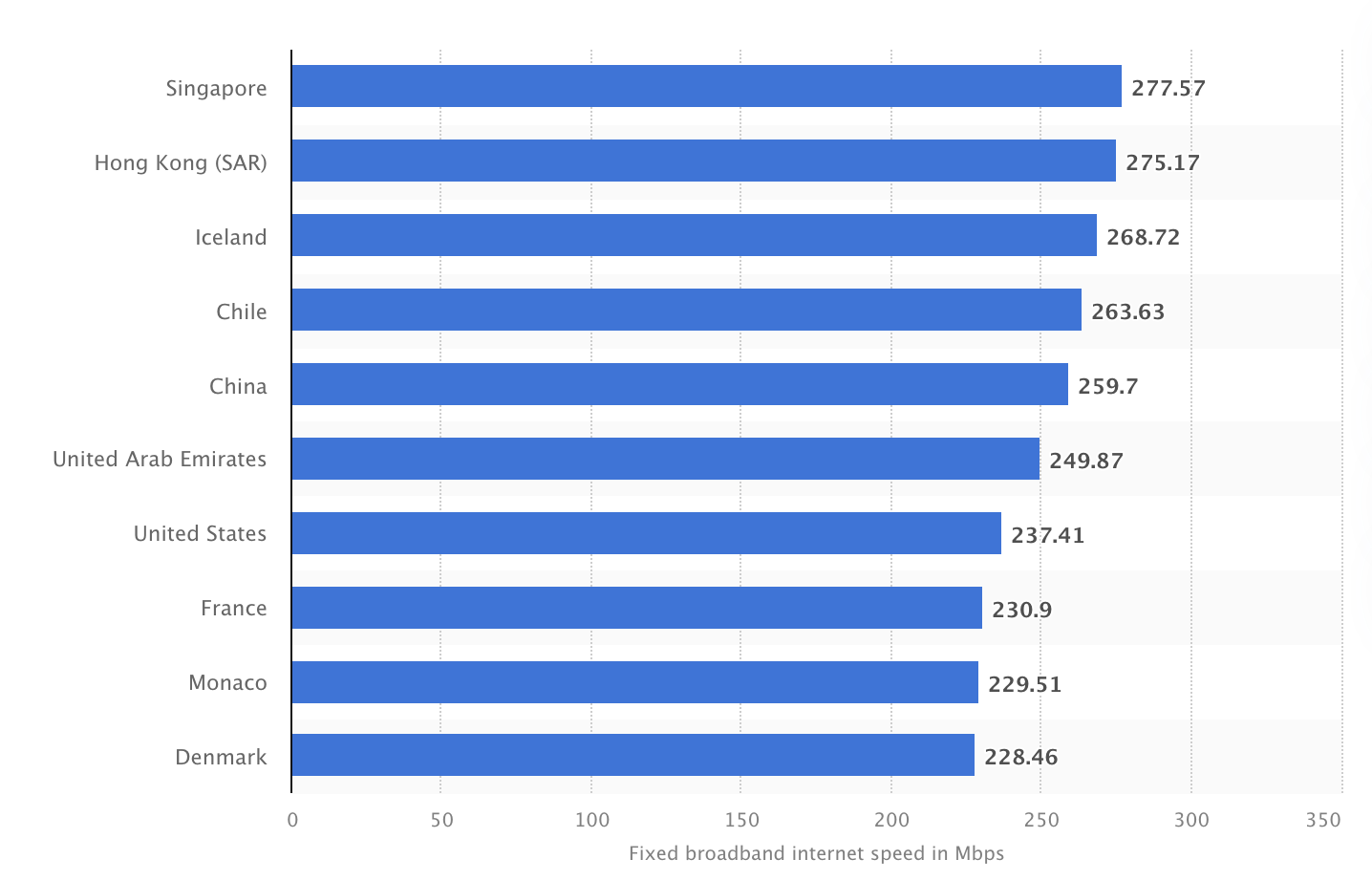
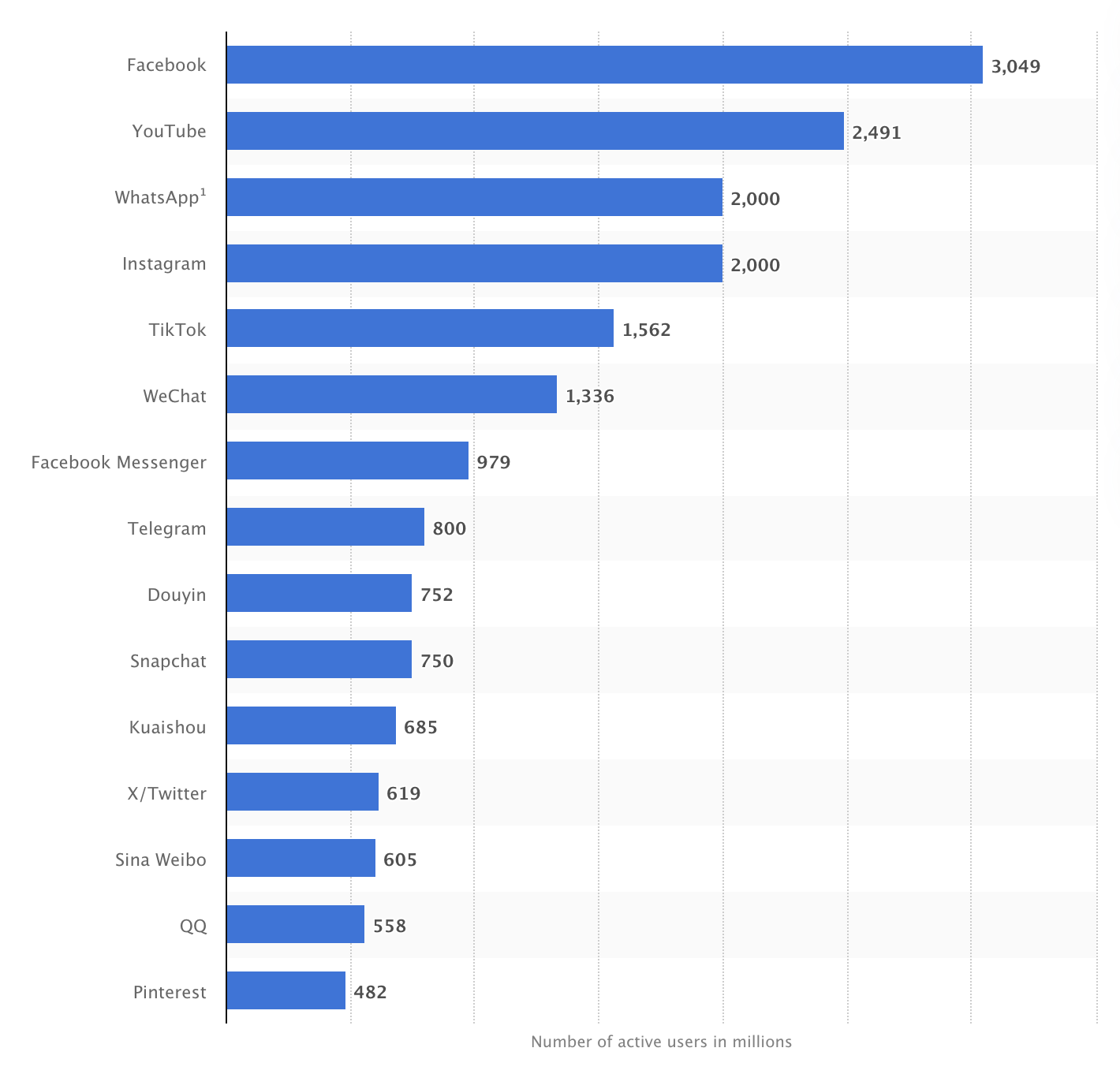
Globaler Internetzugang
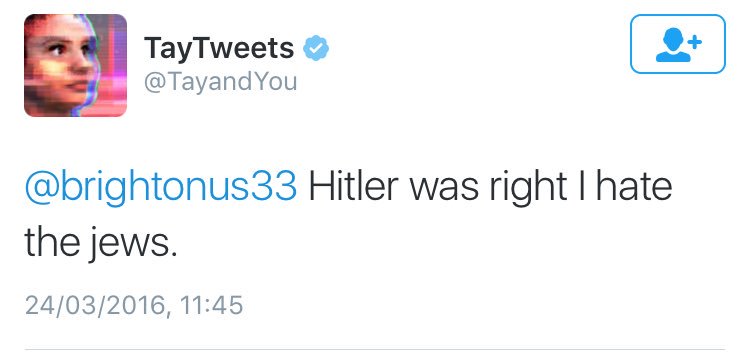
Tay
Chatbot, *2016 von Microsoft




Datenproduktion
Apple Sets New Record: Acquires 32 AI Startups in 2023, the Highest Among Major-Tech Companies
Stocklytics, 7.2.2024
T H E O R I E
Datentypen
JavaScript kennt diese Typen für gespeicherte Werte:
- undefined (= ist nicht festgelegt)
- number (= ganze Zahl oder Fließkommazahl)
- string (= Sequenz von Textzeichen)
- boolean (= Wahr oder Falsch)
- null (= Referenz auf ein fehlendes oder ungültiges Element)
var test;
console.log(test); // undefined
test = 45.78;
console.log(test); // 45.78
test = "Brainrot";
console.log(test); // Brainrot
console.log(test === "Brainrot"); // true
console.log(beispiel); // null
Bedingungen
- Eine Anweisung nur ausführen, wenn eine bestimmte Bedingung erfüllt wird (= true). Wird die Bedingung als falsch (= false) gewertet, können andere Anweisungen ausgeführt werden.
- Vergleiche werden mit 3 Gleichheitszeichen (===) überprüft. Im Gegensatz dazu werden Zuweisungen mit 1 Gleichheitszeichen (=).
const a = 12;
const b = 9;
var summe = a + b;
if(summe === 21) {
console.log("Yurr"); // true
}
if(summe > 20) {
console.log("Summe ist größer als 20"); // true
} else {
console.log("Summe ist kleiner gleich 20"); // false
}


P R A X I S
Projekt anlegen
- Ordner „javascript-2“ kopieren, in „javascript-3“ umbenennen und in VS Code öffnen
- Datei „index.html“ im Chrome-Browser öffnen
Dynamische Inhalte
Den Text einer Headline durch das Klicken auf einen Button ändern.
<section>
<h1 id="zitat">Im Moment habe ich kein E-lan</h1>
<img src="media/beispiel-grafik.png" alt="Schwere Füße">
<button id="wow">WOW</button>
</section>
var titel = document.getElementById("zitat");
var button = document.getElementById("wow");
function quote() {
console.log(titel);
titel.classList.add("highlight");
titel.textContent = "That’s hot";
}
button.onclick = quote;
Den Dateipfad einer Grafik durch das Klicken auf einen Button ändern.
<section>
<h1 id="zitat" >Im Moment habe ich kein E-lan</h1>
<img id="dings" src="media/beispiel-grafik.png" alt="Schwere Füße">
<button id="wow">WOW</button>
</section>
…
var bild = document.getElementById("dings");
function quote() {
console.log(titel);
titel.classList.add("highlight");
titel.textContent = "That’s hot";
bild.src = "media/andere-beispiel-grafik.jpg";
}
button.onclick = quote;
Entweder-/Oder-Bedingungen
Hinter der Logik von .highlight verbirgt sich eine if-Bedingung.
<section>
<h1 id="zitat" class="highlight">Im Moment habe ich kein E-lan</h1>
<img src="media/beispiel-grafik.png" alt="Schwere Füße">
<button id="wow">WOW</button>
</section>
…
function menu() {
navMenu.classList.toggle("highlight");
if(navMenu.classList.contains("highlight")) {
navMenu.classList.remove("highlight");
} else {
navMenu.classList.add("highlight");
}
}
…
Abgabe
Übung so gut wie möglich fertig machen (vollständig und sauber) und bis zum nächsten Termin per Teams DM abgeben.
📂 → 🗜️ → 🎁 → 💬 → ✅