Im Aussprechen bestärkt zu werden.
V O R T R A G
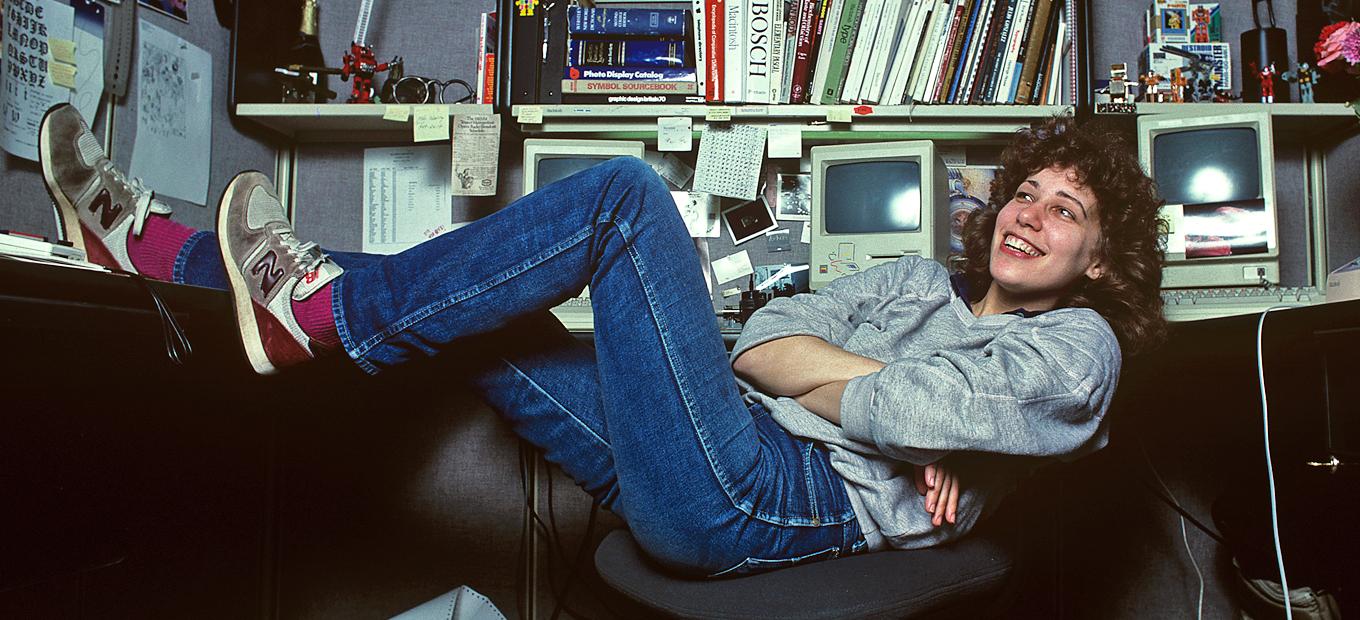
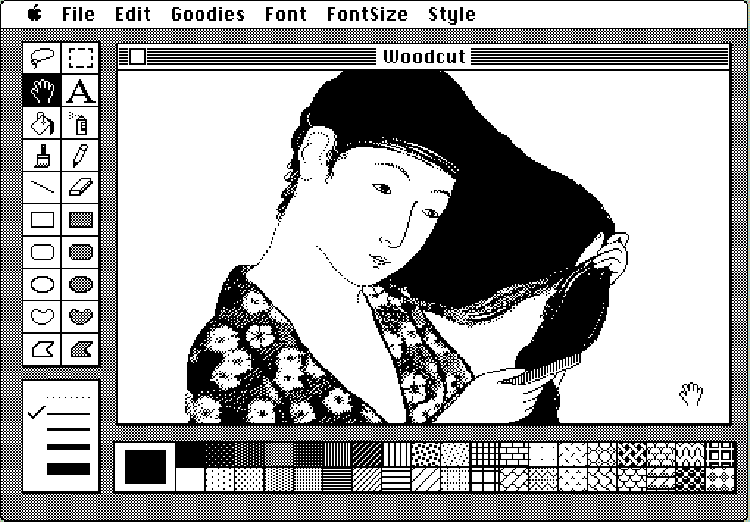
Susan Kare
Designerin, *1954 in New York




Zuzana Ličko
Designerin, *1961 in Bratislava





Romy Achituv, Camille Utterback
Künstler*innen, *1958 in Rom und *1970 in Indiana
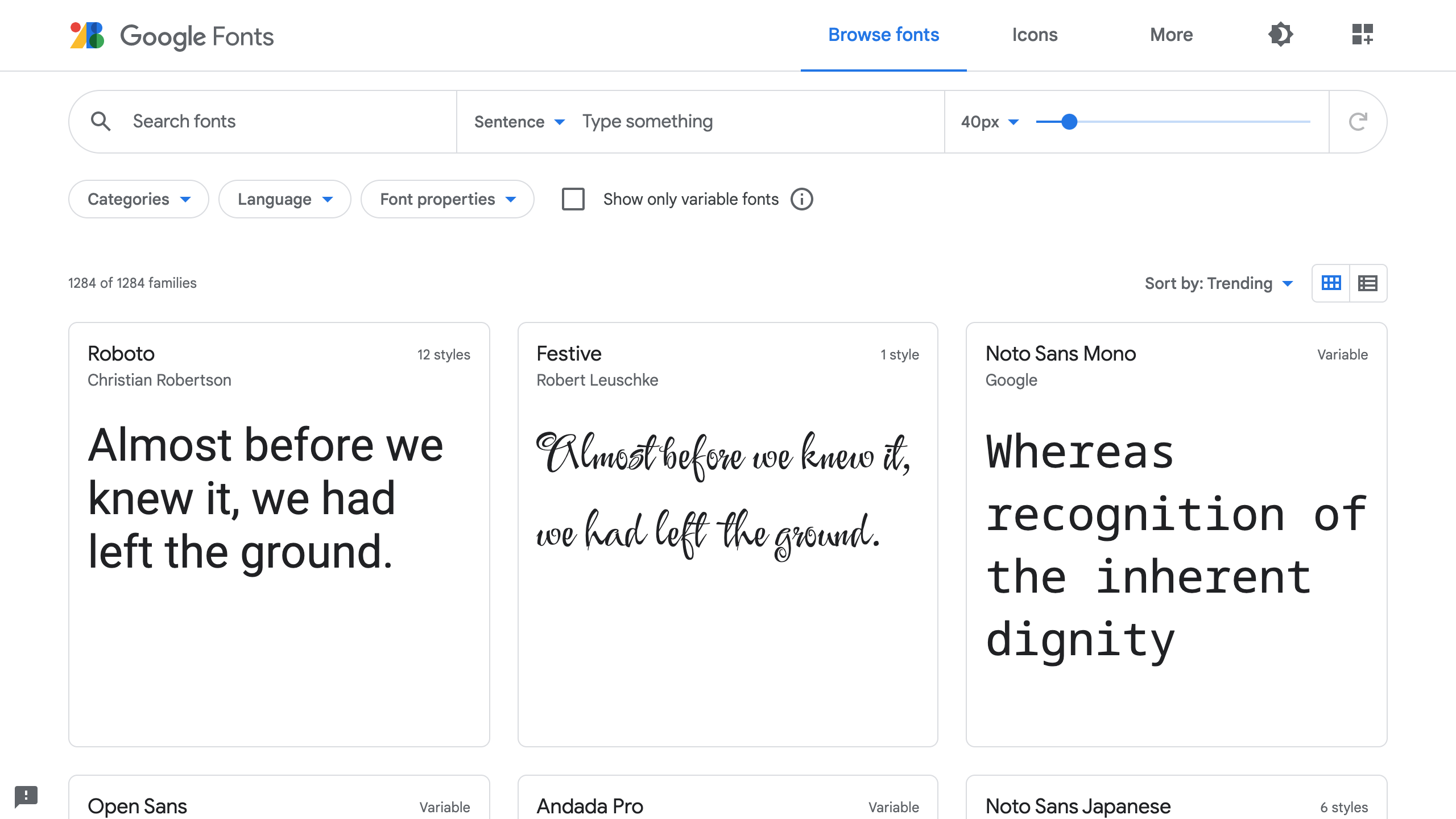
Webfonts
*2009–

Dateiformate
- Desktop
-
- .otf (OpenType)
- .ttf (TrueType)
- Web
-
- .eot (Embedded OpenType)
- .woff (Web Open Font Format)
- .woff2 (Web Open Font Format Version 2)
Speicher
- Desktop
-
- lokal installiert
- nicht genau einschätzbar
- Web
-
- serverseitig gespeichert
- klar definiert
- Plattformunabhängig
Lizenzen
- Alternative Preismodelle
-
- Fixpreis
- Anzahl der monatlichen Seitenaufrufe
- Größe eines Unternehmens/Teams
- Trials/Demo-Versionen fast immer verfügbar
- Rabatt für Studierende
- Open Source
Type Foundries
- Plattformen
- Studios


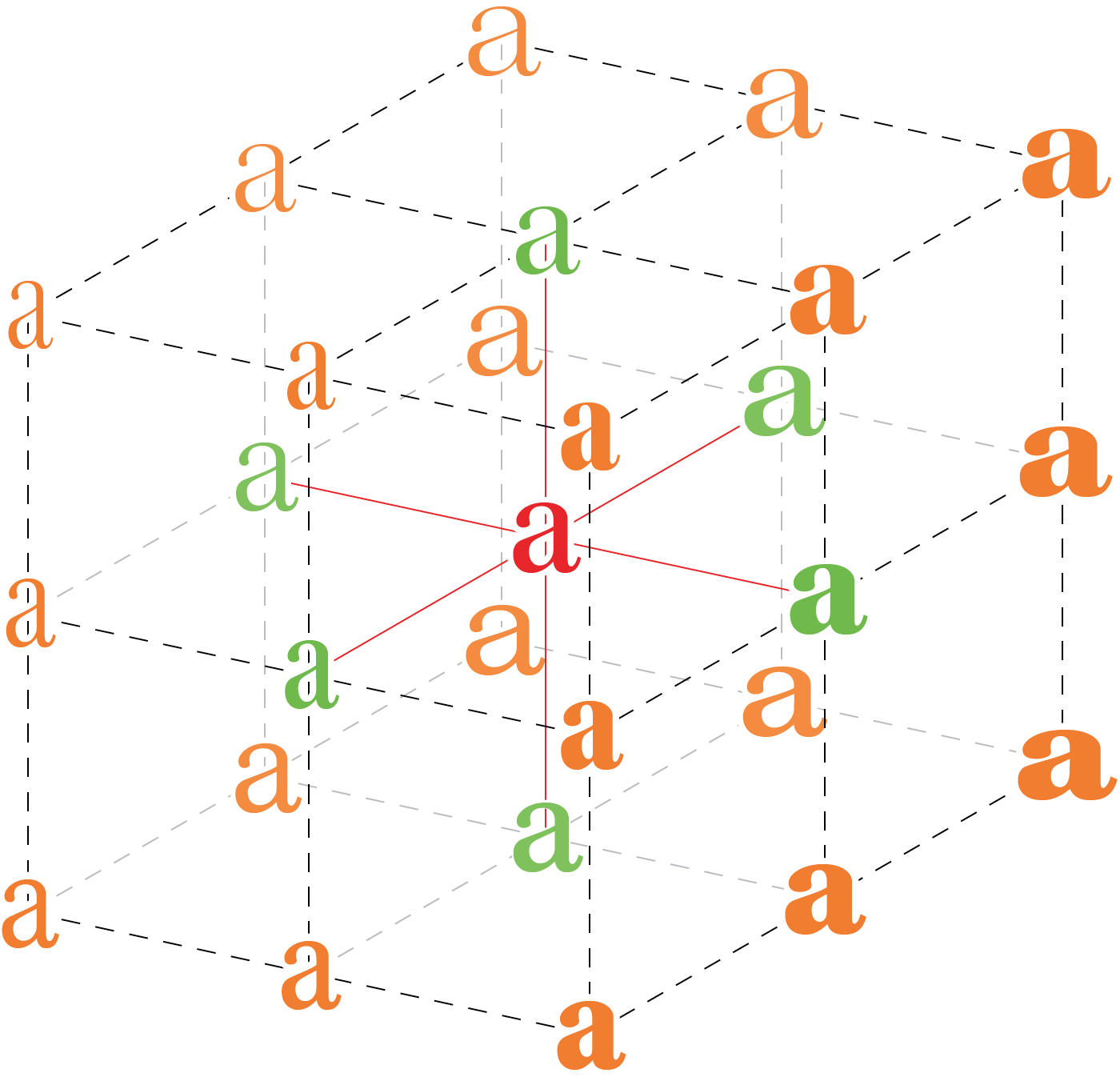
Variable Fonts
Dynamische Typografie



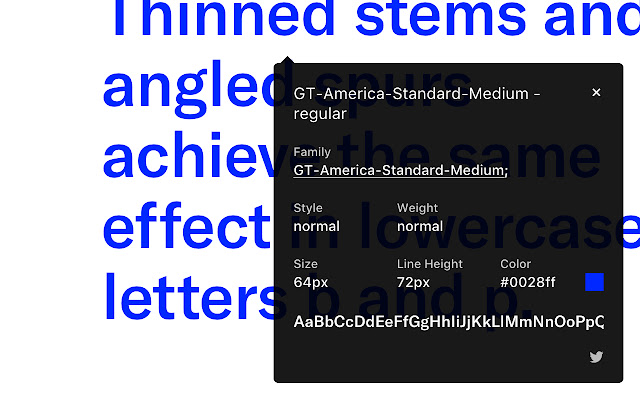
Tools
WhatFont Chrome Extension

T H E O R I E
Fokus
- 🏢 HTML
- 💅🏾 CSS
- 💃 JavaScript
Idee
- CSS (Cascading Style Sheets) definiert die visuelle Erscheinung aller Inhalte einer Website
-
- Größen, Farben, Schriften, Abstände, Animationen, …
- CSS definiert nicht die Struktur und Semantik (= Bedeutung) der Inhalte
-
- Überschriften, Absätze, Links
- Abschnitte, Menüs
- Medien (Bilder, Video, p5.js, …)
Tags
- <h1>
- <p>
- <img>
- <nav>
- <main>
- <button>
- <a>
- <article>
- <em>
- <footer>
- <b>
- <video>
- <br>
- <i>
- Teile des Dokuments werden visuell manipuliert (= stylen)
- Elemente (Tags) werden mit Namen angesprochen
-
- p für Paragraphen
- img für Bilder
- nav für Navigationen
- Tags haben einen Anfang und ein Ende
-
- p { color: hotpink; }
- Elemente können mehrere Eigenschaften haben
-
- p { color: hotpink; font-size: 16px; }
- Eigenschaften werden von Obne nach Unten angewandt (= kaskadierend)
-
- p { font-size: 16px; font-size: 24px; }
- Elemente können auch verschachtelt werden
-
- article p { font-size: 16px; color: orangered; }
Grundaufbau
- Tag: HTML-Element
- Name: eindeutige Bezeichnung
- Eigenschaft: visuelle Beschaffenheit
HTML-Elemente in CSS werden Name-Value-Paare genannt.


P R A X I S
Übung anlegen
- Ordner „html-2“ kopieren, in „html-3“ umbenennen und in VS Code öffnen
- Datei „vorname.html“ im Chrome-Browser öffnen
Stylesheet
- Im Projekt-Verzeichnis einen neuen Ordner „styles“ erstellen
- Datei „vorname.css“ darin erstellen
- CSS-Datei in der HTML-Datei verknüpfen
<html lang="de">
<head>
<meta charset="utf-8">
<title>Meine erste Website</title>
<link href="styles/vorname.css" rel="stylesheet">
</head>
<body>
…
</body>
</html>
Schriftfarbe
Die Farbe eines Textelements (zB. Headline) definieren.
…
<article>
<h1>Meine Überschrift</h1>
<p>Dazu noch ein kurzer Paragraph.</p>
</article>
…
h1 {
color: hotpink;
}
Schriftgröße
Die Größe eines Textelements (zB. Link) definieren.
…
<article>
<h1>Meine Überschrift</h1>
<p>Dazu noch ein kurzer Paragraph.</p>
<p>Kurzer Absatz mit einem <a href="https://www.wormsmagazine.com">Link</a>.</p>
</article>
…
a {
font-size: 24px;
}
Schreibweise
Die Formatierung eines Textelements (zB. Headline) definieren.
…
<article>
<h1>Meine Überschrift</h1>
<p>Dazu noch ein kurzer Paragraph.</p>
<p>Kurzer Absatz mit einem <a href="https://www.wormsmagazine.com">Link</a>.</p>
</article>
…
h1 {
…
text-transform: uppercase;
}
Textfluss
Die Ausrichtung eines Textelements (zB. Paragraph) definieren.
…
<article>
<h1>Meine Überschrift</h1>
<p>Dazu noch ein kurzer Paragraph.</p>
<p>Kurzer Absatz mit einem <a href="https://www.wormsmagazine.com">Link</a>.</p>
</article>
…
p {
text-align: right;
}
Schriftschnitt
Das Gewicht eines Textelements (zB. Headline) definieren.
…
<article>
<h1>Meine Überschrift</h1>
<p>Dazu noch ein kurzer Paragraph.</p>
<p>Kurzer Absatz mit einem <a href="https://www.wormsmagazine.com">Link</a>.</p>
</article>
…
h1 {
…
font-weight: normal; /* Entspricht 400 */
}
Schrift
Die Schriftfamilie eines Textelements (zB. Paragraph) definieren.
…
<article>
<h1>Meine Überschrift</h1>
<p>Dazu noch ein kurzer Paragraph.</p>
<p>Kurzer Absatz mit einem <a href="https://www.wormsmagazine.com">Link</a>.</p>
</article>
…
p {
…
font-family: "Comic Sans MS";
}
Systemschriften
Die alternative Schriftfamilien eines Textelements (zB. Paragraph) definieren.
…
<article>
<h1>Meine Überschrift</h1>
<p>Dazu noch ein kurzer Paragraph.</p>
<p>Kurzer Absatz mit einem <a href="https://www.wormsmagazine.com">Link</a>.</p>
</article>
…
p {
…
font-family: "Helvetica Neue", Arial, sans-serif, system-ui;
}
Webfonts
- Im Projekt-Verzeichnis einen neuen Ordner „fonts“ erstellen
- Die Schriftfamilie eines Textelements (zB. Paragraph) mit einer eigenen Schrift definieren
…
<article>
<h1>Meine Überschrift</h1>
<p>Dazu noch ein kurzer Paragraph.</p>
<p>Kurzer Absatz mit einem <a href="https://www.wormsmagazine.com">Link</a>.</p>
</article>
…
@font-face {
font-family: "ABC Maxi";
src: url("../fonts/ABCMaxiRound-Regular-Trial.woff2") format("woff2");
}
p {
…
font-family: "ABC Maxi", sans-serif;
}
Übung abschließen
Übung so gut wie möglich fertig machen (vollständig und sauber) und bis zum nächsten Termin per Slack DM abgeben.
📂 → 🗜️ → 🎁 → 💬 → ✅