There is no need to keep up when you know you will not be left behind.
V O R T R A G
Ziele
- Verständnis für die Grundlagen von Webtechnologien
- Websites erstellen und bearbeiten
- Zusammenarbeit bei Code-Projekten
- Website als Medium (praxisrelevante Ausdrucksform) eröffnen
- Ängste und Hemmungen nehmen
- Spark Joy
Organisation
- Anwesenheitspflicht (50%+)
- Updates zu Terminen usw. über die NDU-Plattform
- Austausch gruppenintern mit Slack
- Materialien am Tag darauf verfügbar
- Mitarbeit am eigenen Laptop
Benotung
- Keine Prüfungen
- Note ergibt sich aus Anwesenheit, Mitarbeit (40%) und Projekt (60%)
- Beide Teile positiv abschließen
Fokus
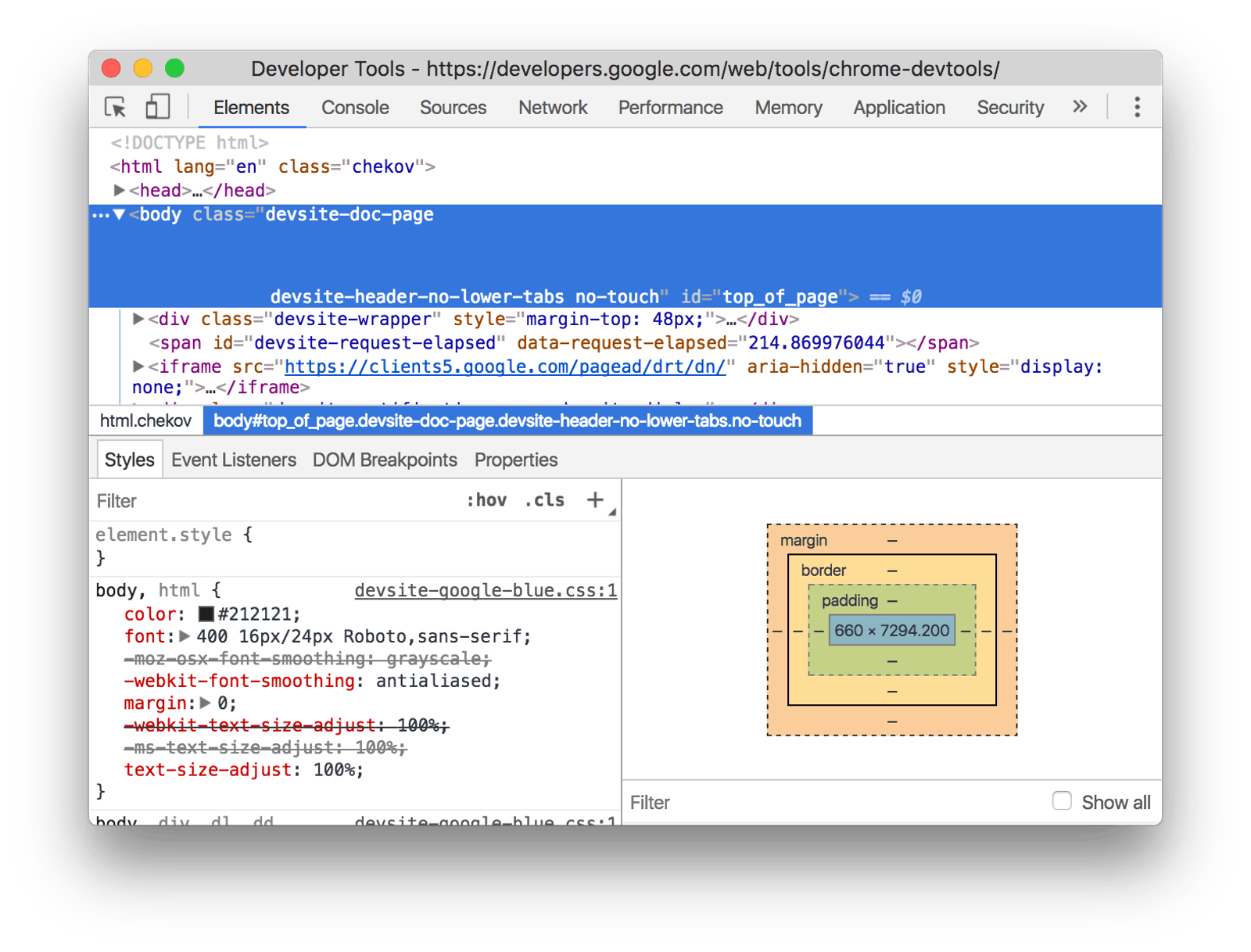
- 🏢 HTML
- 💅🏾 CSS
- 💃 JavaScript
Termine







Termin
- Vortrag (Eröffnendes Thema)
- Theorie (Einführung in Web-Konzepte)
- Praxis (Code-Beispiele und gemeinsames Ausprobieren)
Workshop
Beim vorletzten Termin soll es darum gehen, konkrete Fragen und Unsicherheiten zu beantworten. Der Termin gilt als Werkstatt um in der Gruppe und Einzelbetreuungen Ideen, Feedback und Lösungsmöglichkeiten zu Projekten auszutauschen.
Projekt
Jede:r Studierende wird eine eigene kleine Portfolio-Website umsetzen. Diese soll beim letzten Termin vor der Gruppe präsentiert und bis zum Semesterende (26.01.2024) fertiggestellt werden.
Umfang (Einzelseiten)
- 🏠 Start
- 🔮 Projekt
- 🐛 Über mich
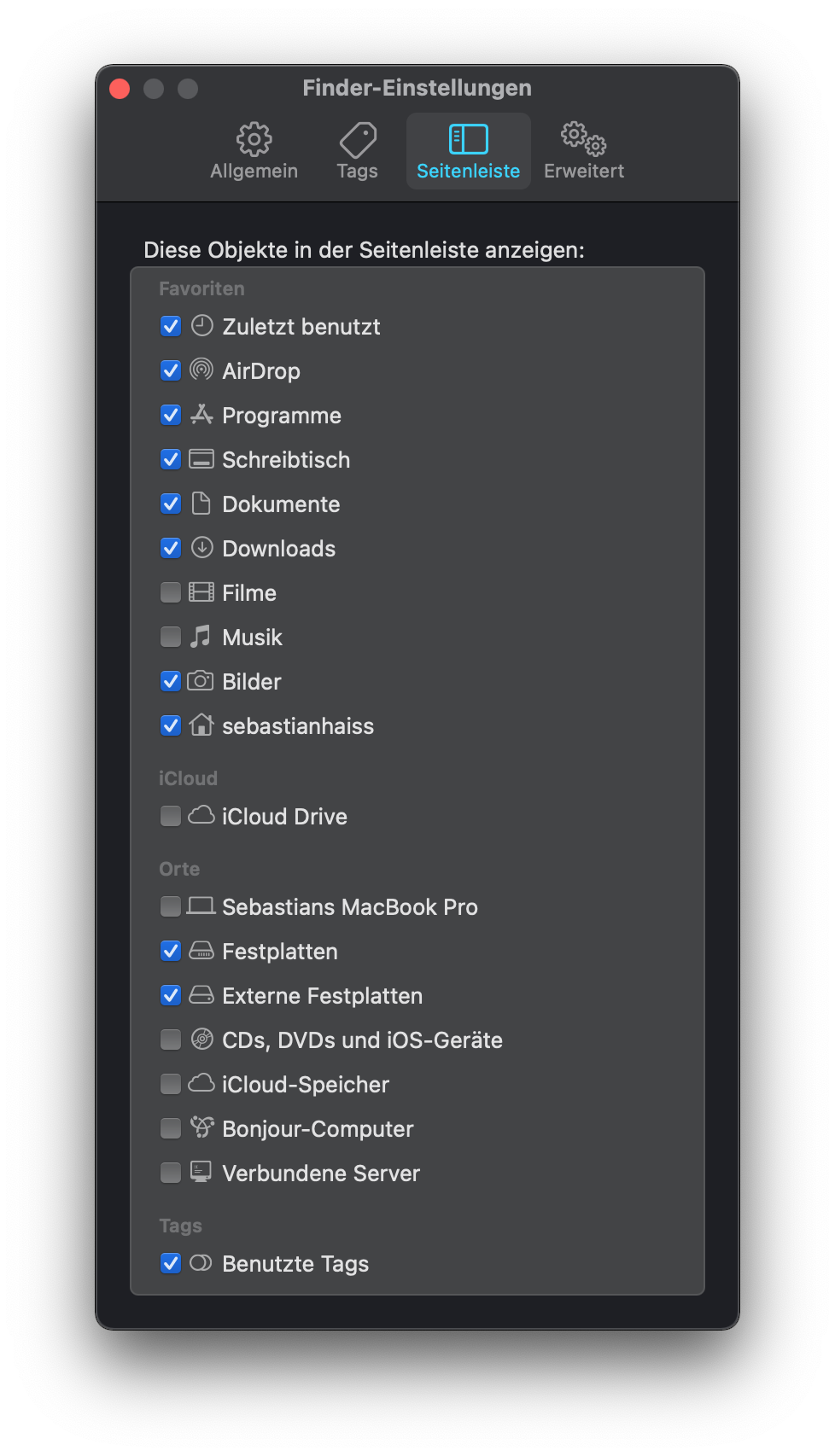
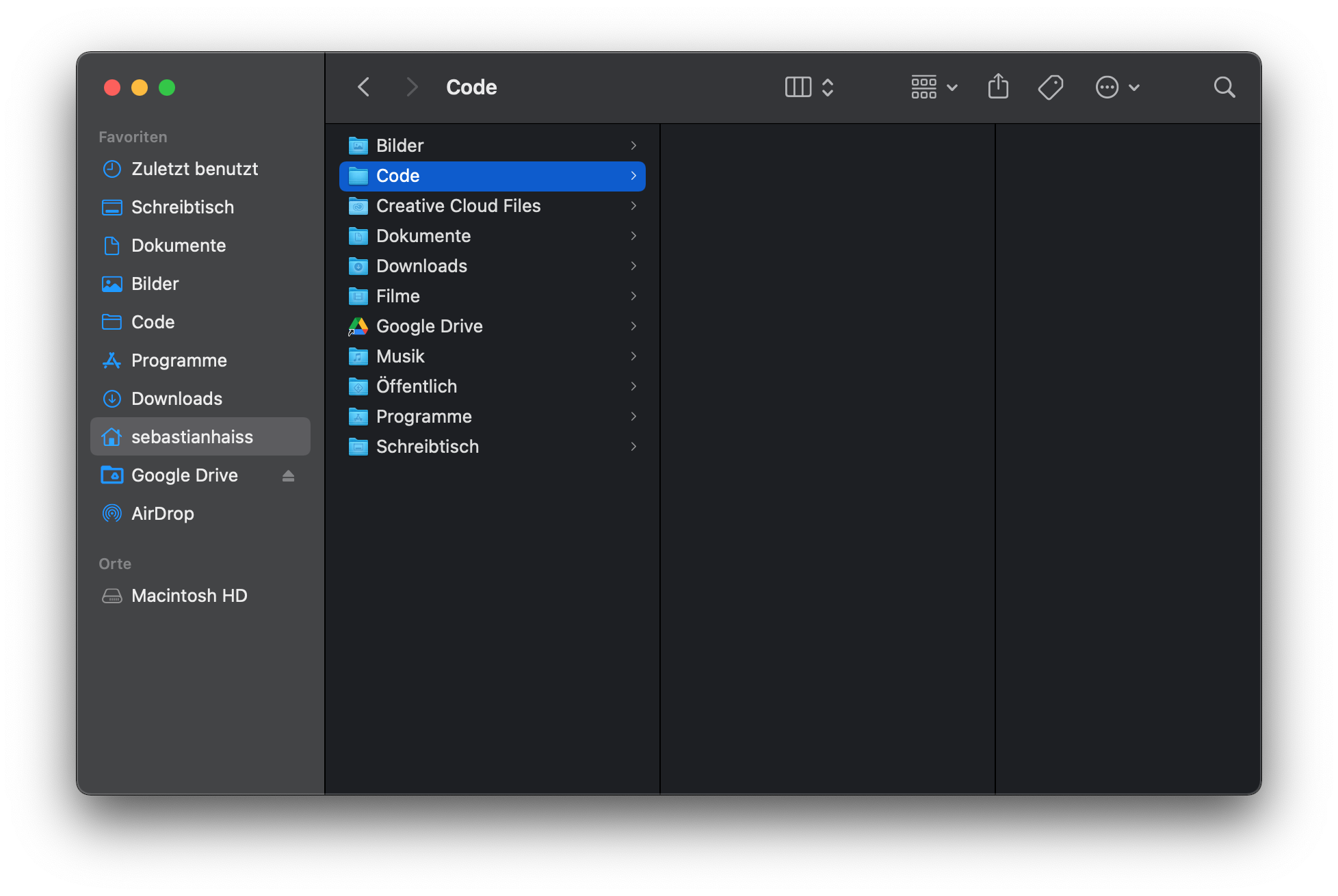
Betriebssystem



Apps
Projekt
- Inhalte sammeln zu 🏠 Start, 🔮 Projekt und 🐛 Über mich
- Ideen sammeln für das Design der Website
- A Handmade Web von J. R. Carpenter fertig lesen