Wir werfen unsere Pläne über Bord, wenn sie sich nicht mehr richtig anfühlen.
V O R T R A G
Geschichte



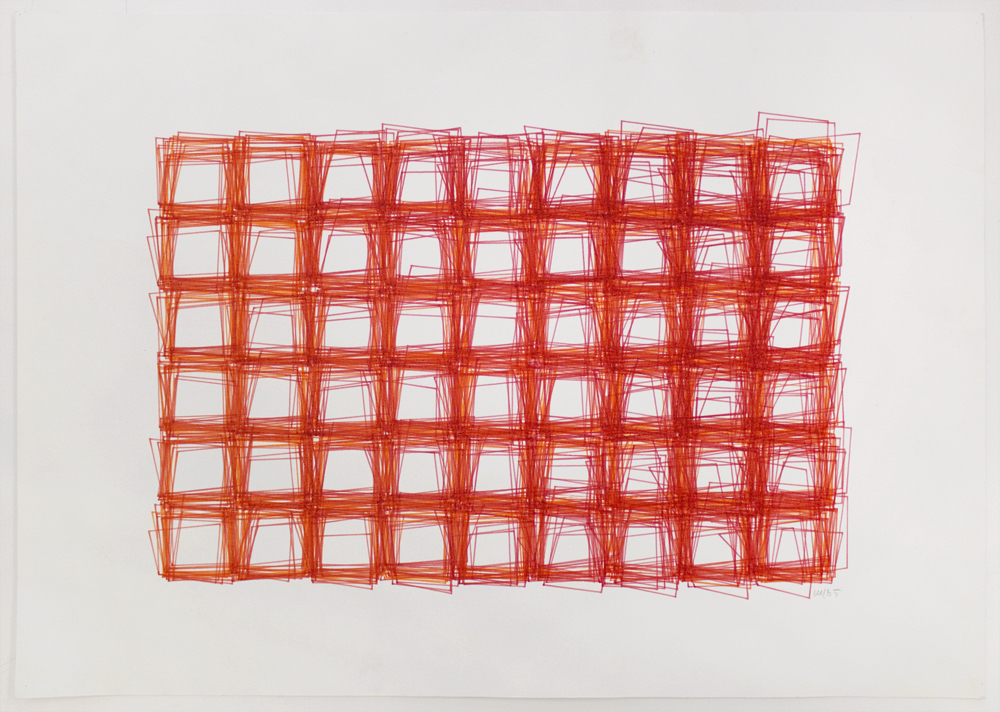
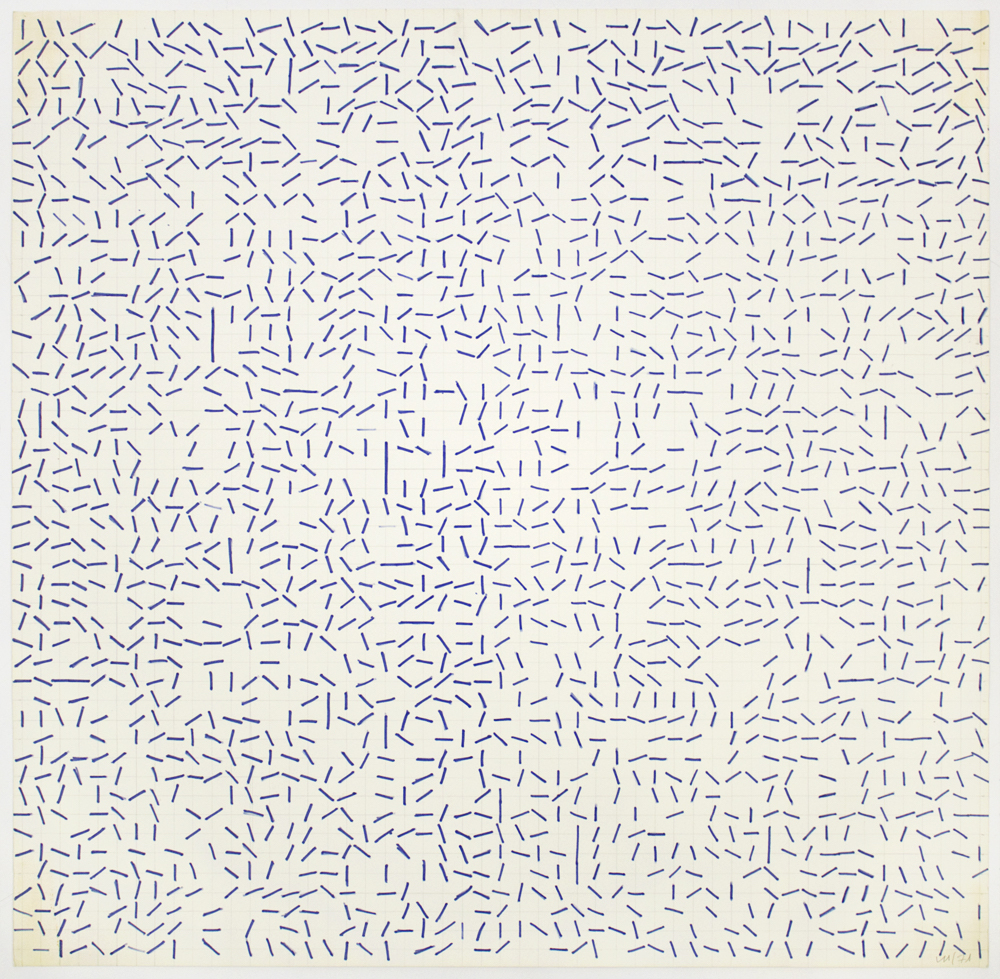
Vera Molnár
Künstlerin, *1924 in Budapest






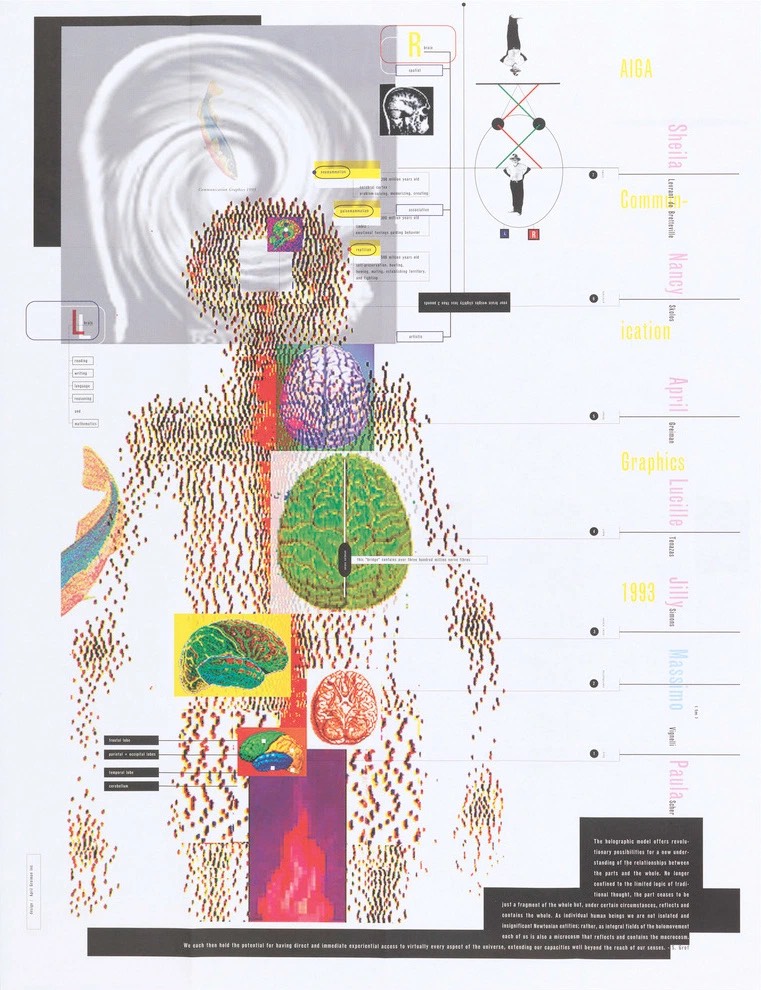
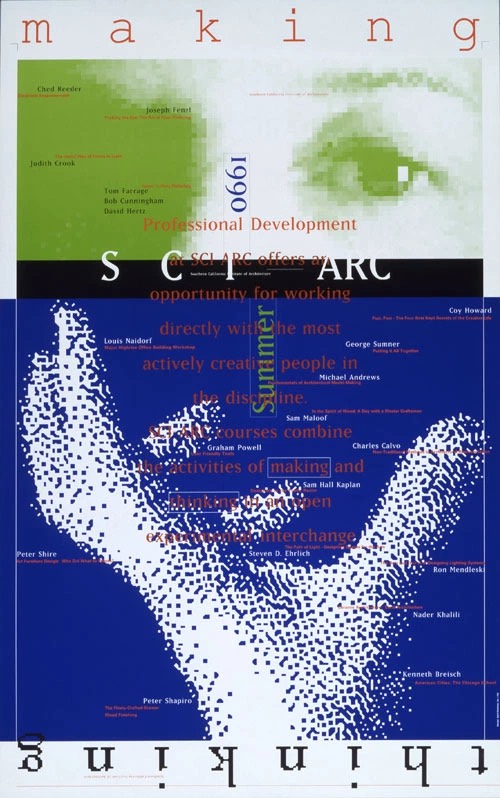
April Greiman
Designerin, *1948 in New York City





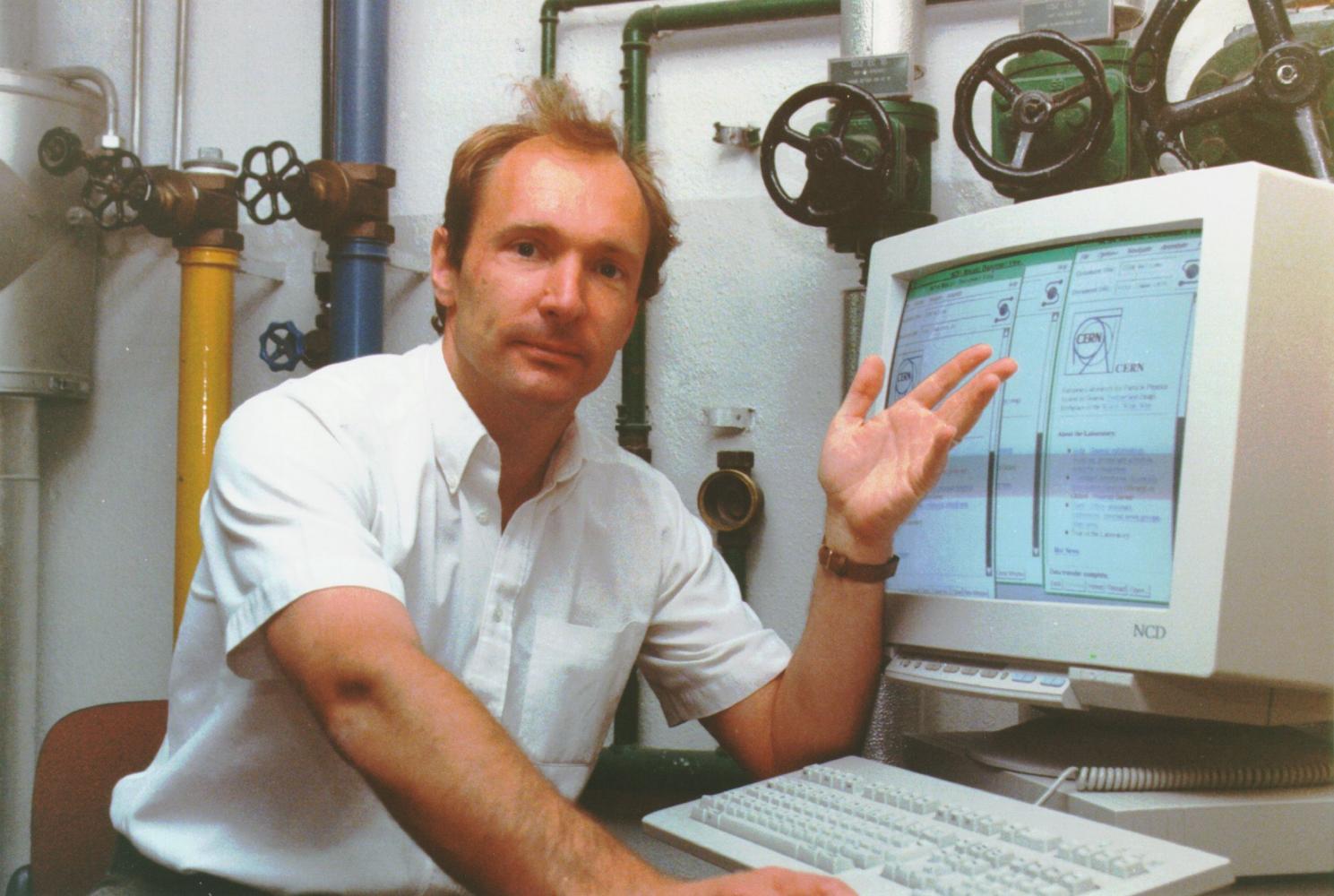
Les Horribles Cernettes
Band, *1990 in Genf (CERN)


Million Dollar Homepage
Website, *2005 in Nottingham

Chatroulette
Website, *2009

Studio Moniker
Designstudio, *2012 in Amsterdam

Yehwan Song
Entwicklerin, *Seoul

T H E O R I E
Fokus
- 🏢 HTML
- 💅🏾 CSS
- 💃 JavaScript
Idee
- HTML (HyperText Markup Language) definiert die Struktur und Semantik (= Bedeutung) aller Inhalte einer Website
-
- Überschriften, Absätze, Links
- Abschnitte, Menüs
- Medien (Bilder, Video, p5.js, …)
- HTML definiert nicht die visuelle Erscheinung der Inhalte
-
- Größen, Farben, Schriften, Abstände, Animationen, …
Tags
- <h1>
- <p>
- <img>
- <nav>
- <main>
- <button>
- <a>
- <article>
- <em>
- <footer>
- <b>
- <video>
- <br>
- <i>
- Teile des Dokuments werden maschinenlesbar markiert (= taggen)
- Tags durch spitze Klammern gekennzeichnet
-
- <h1> für Überschriften
- <p> für Paragraphen
- <img> für Bilder
- Die meisten Tags haben einen Anfang und ein Ende
-
- <p>Ein Hamburger bei McDonalds ist die billigste warme Mahlzeit in Österreich.</p>
- Tags können Attribute (attributes) haben
-
- <a href="https://www.nytimes.com/">The New York Times</a>
- Tags können auch verschachtelt werden
-
- <p>Ein <b>Hamburger</b> bei McDonalds ist die billigste warme Mahlzeit in Österreich.</p>
Grundaufbau
- HTML: Umschließt das Dokument
- <head>: „Unsichtbarer“ Inhalt (Metadaten)
- <body>: Sichtbarer Inhalt


P R A X I S
Übung anlegen
- Ordner „html-1“ erstellen und in VS Code öffnen
- Datei „vorname.html“ erstellen und im Chrome-Browser öffnen
- Code durch Einrückungen übersichtlich gestalten
<html>
<head>
<title>Meine erste Website</title>
</head>
<body>
<p>Ein kurzer Absatz oder so ok.</p>
</body>
</html>
Text
- Eine Überschrift definieren
- Einen Zeilenumbruch einfügen
- Den Text um jeweils eine italic, bold und underline Auszeichnung ergänzen
- Einen Link einbauen
…
<body>
<h1>Meine Überschrift</h1>
<p>Ein <i>kurzer</i> <b>Absatz</b> <u>oder</u> <br>so
<a href="https://www.polyesterzine.com/">ok.</a></p>
</body>
…
Listen
- Eine einfache Liste mit einem Punkten erstellen
- Eine nummerierte Liste mit zwei Punkten erstellen
…
<ul>
<li>Ungeordnete Liste Punkt 1</li>
</ul>
<ol>
<li>Nummerierte Liste Punkt 1</li>
<li>Nummerierte Liste Punkt 2</li>
</ol>
…
Medien einbinden
- Im Projekt-Verzeichnis einen neuen Ordner „media“ erstellen
- Ein Bild (.png, .jpg, .gif oder .svg) einfügen
- Ein Video (.mp4) einfügen
…
<img src="media/beispiel-grafik.png">
<video src="media/beispiel-video.mp4">🥵 Oje</video>
…
Video Controls
- Video um Steuerelemente ergänzen
- Abspielverhalten des Videos definieren
…
<video src="media/beispiel-video.mp4" controls autoplay muted loop>🥵 Oje</video>
…
Notizen
- Kommentare zur Erklärung einfügen (Mac: COMMAND + SHIFT + 7, Windows: STRG + #)
…
<!-- Primäre Überschrift -->
<h1>Meine Überschrift</h1>
<!-- Sekundäre Überschrift -->
<h1>Mein Untertitel</h1>
…
Übung abschließen
Übung so gut wie möglich fertig machen (vollständig und sauber) und bis zum nächsten Termin per Slack DM abgeben.
📂 → 🗜️ → 🎁 → 💬 → ✅