All our tasks are free from fear.
V O R T R A G
Webserver und Launch

Provider
- Kostenpflichtig (ca. 50€/Jahr)
- Kostenlos
-
- GitHub Pages (beispiel.github.io)
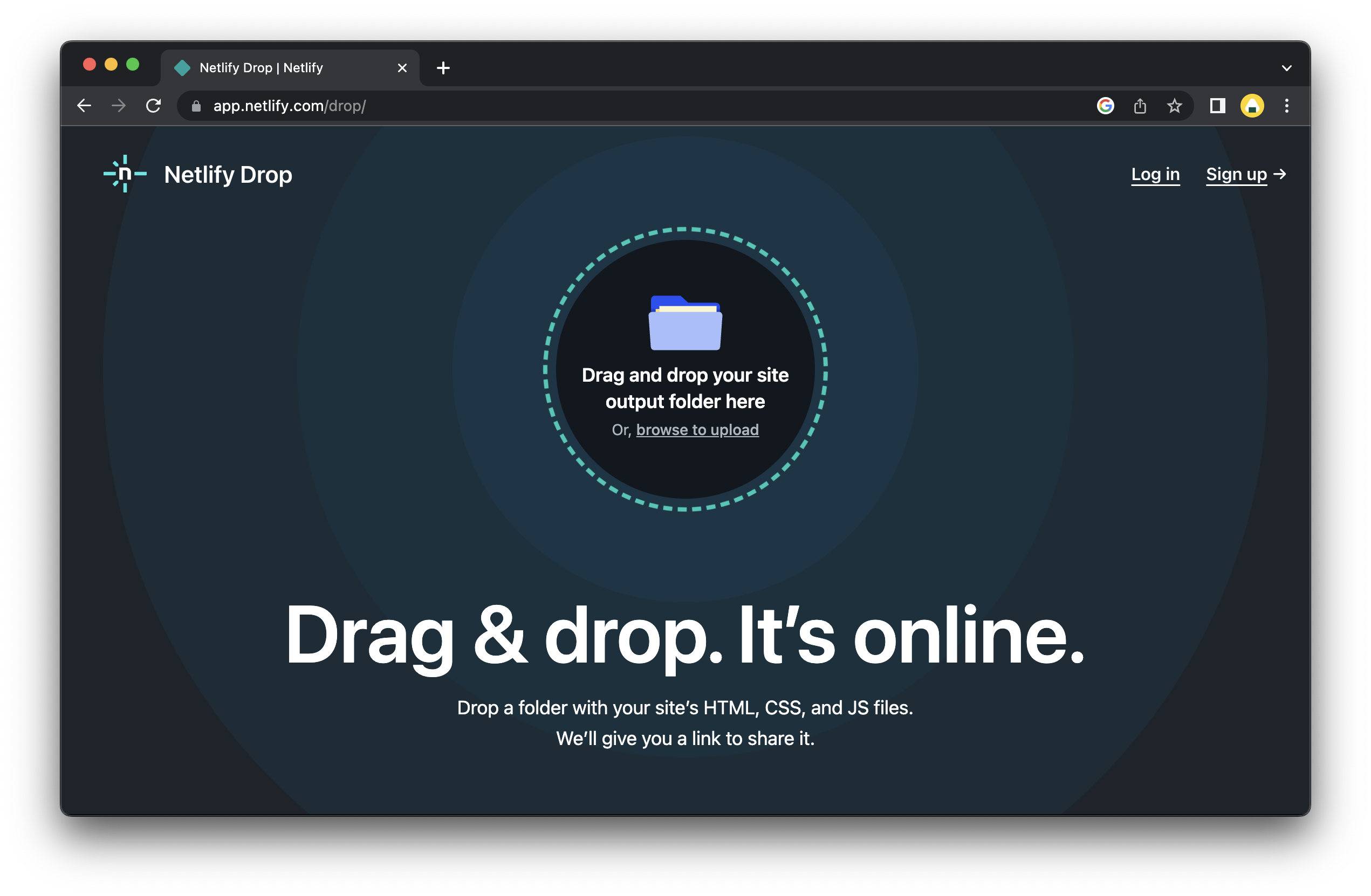
- Netlify Drop (beispiel.netlify.app)
Features
- 1 Domain
- 1GB Speicher
- Unbegrenzt E-Mail-Konten
Buzzwords
- TLD = Top Level Domain
- HTTPS = HyperText Transfer Protocol Secure
- SSL-Zertifikat = Secure Sockets Layer
- CMS = Content Management System (zB. WordPress, Kirby, Sanity)
- MySQL = Datenbank für CMS
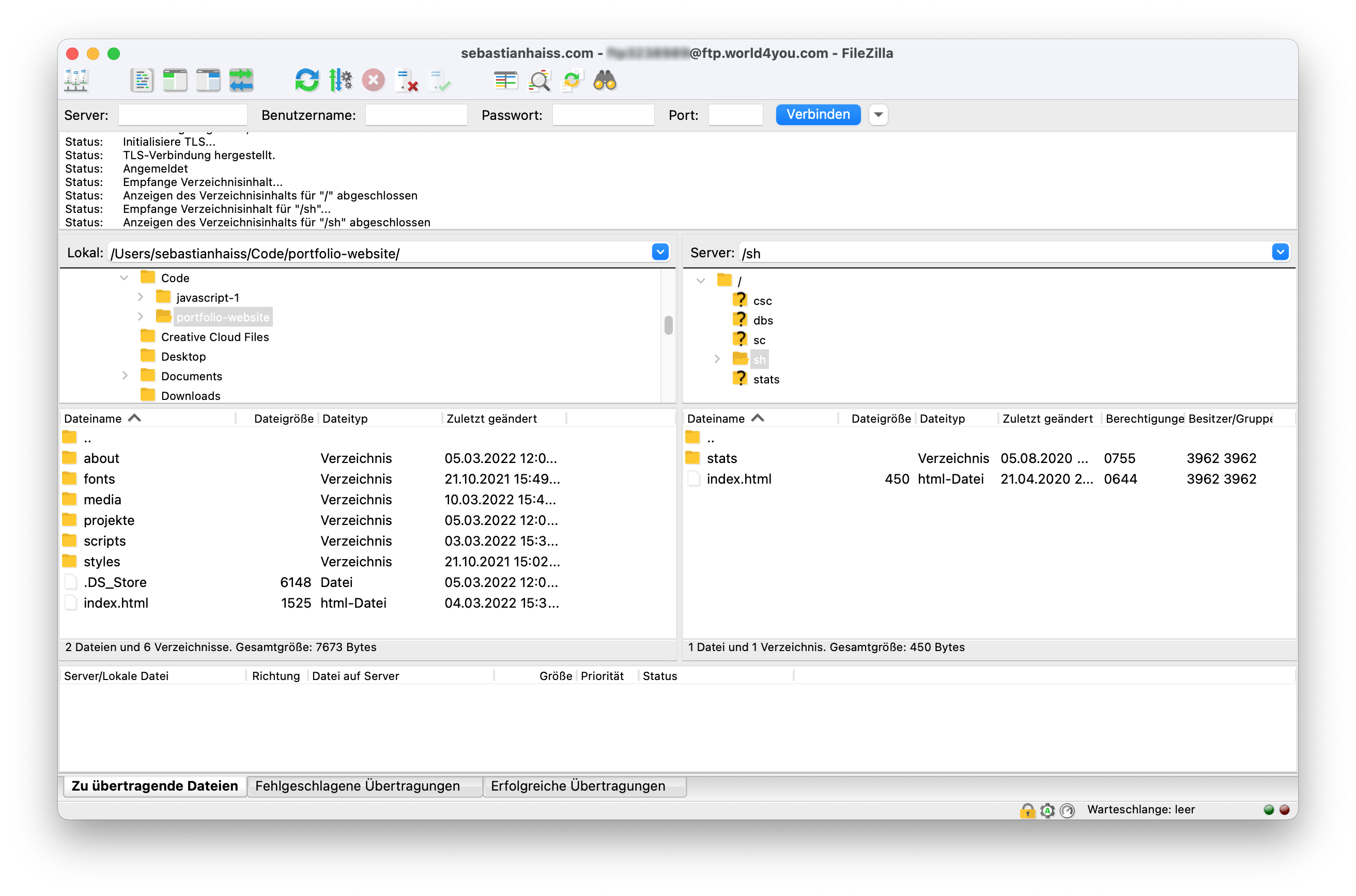
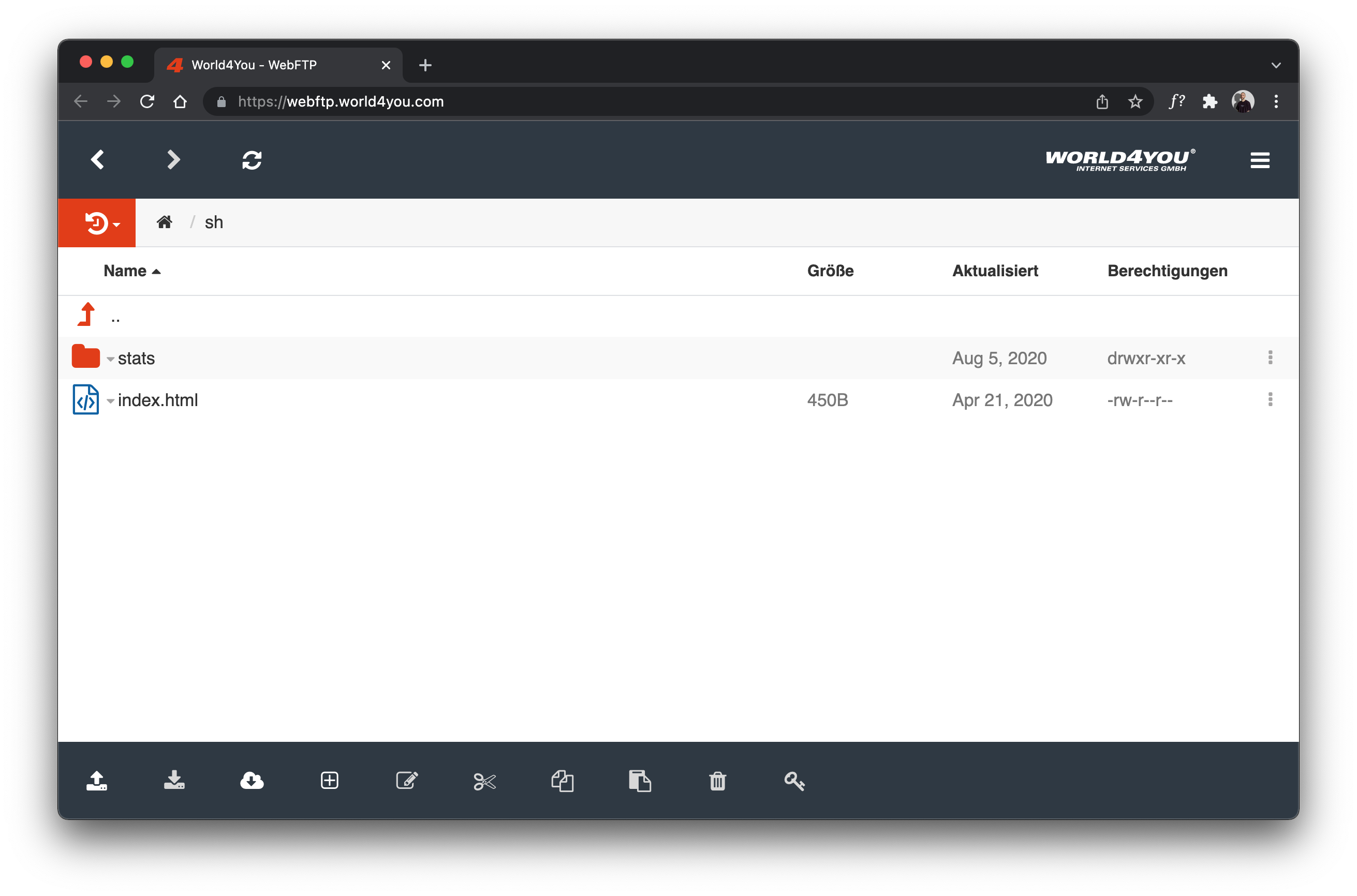
- FTP = File Transfer Protocol (zB. FileZilla, Cyberduck)
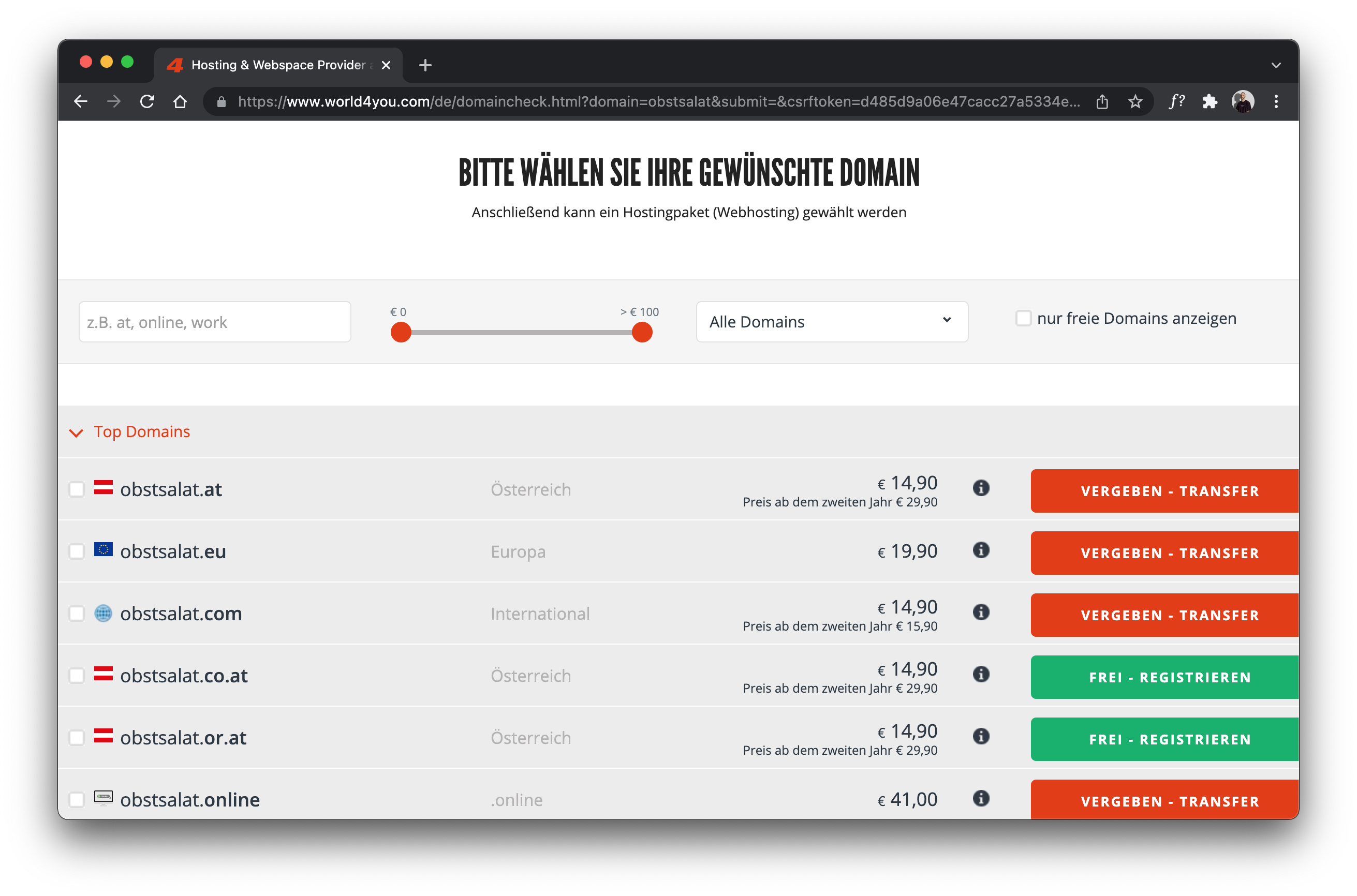
Domainendungen
Es gibt mehr als 800 unterschiedliche Varianten.
- .at
- .eu
- .com
- .org
- .it
- .cool
- .solar
- .world
- .pizza
- .art
- .xyz
- .wien
- .global
- .team
- .bike
- .design
- .online
- .tennis
- …

Medien
Je mehr Dateien in eine Website eingebunden sind, umso mehr beeinflusst das die Performance der aktuellen Seite.
- Bilder
-
- Dateigröße im Idealfall nicht größer als 2MB
- Auflösung in der Breite nicht größer als 1920px
- .JPG, .JPEG, .PNG, .GIF
- Videos
-
- Dateigröße für 1 Minute im Idealfall nicht größer als 10MB
- Auflösung in der Breite nicht größer als 1920px
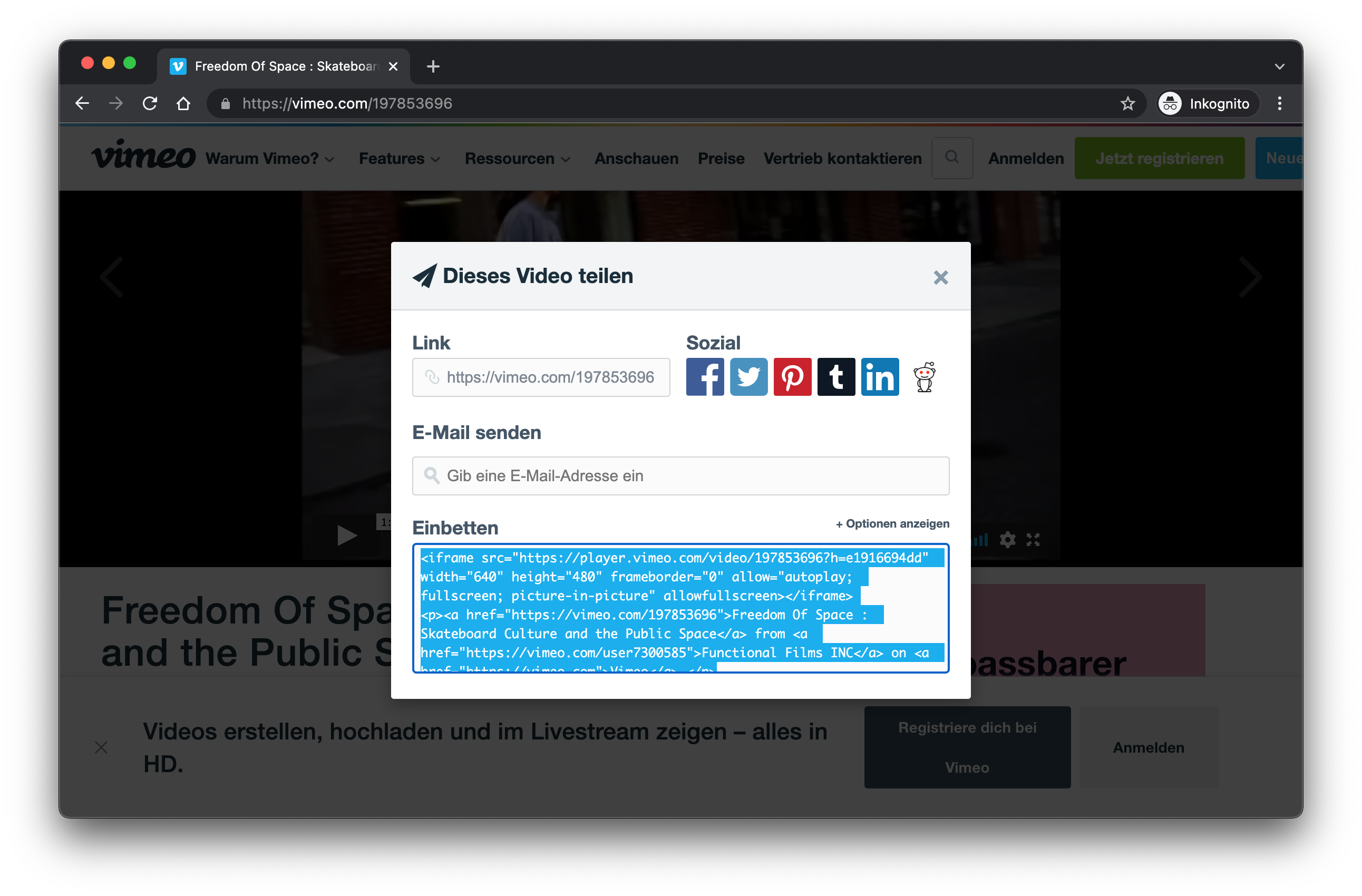
- Videos die länger als 10 Minuten sind auf zB. Vimeo oder YouTube hosten


P R A X I S
Projekt Setup
Diese Ordnung kann als sauberer Ausgangspunkt für die Website herangezogen werden.
📂 vorname-portfolio
📂 styles
🎨 vorname.css
📂 fonts
📦 beispiel-regular.woff2
📁 media
📂 projekte
🔮 beispiel.html (Einzelnes Projekt)
🏠 index.html (Startseite)
🐛 about.html (Über mich)
Projekt Basics
Dieser Aufbau kann als sauberer Ausgangspunkt für alle Seiten herangezogen werden.
<html lang="de">
<head>
<meta charset="utf-8">
<title>Meine erste Website</title>
<link href="styles/vorname.css" rel="stylesheet">
</head>
<body>
…
</body>
</html>
@font-face {
font-family: "Beispiel Regular Web";
src: url("../fonts/beispiel-regular.ttf") format("truetype"),
url("../fonts/beispiel-regular.otf") format("opentype"),
url("../fonts/beispiel-regular.woff2") format("woff2"),
url("../fonts/beispiel-regular.woff") format("woff");
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Beispiel Regular Web", sans-serif;
}
html {
scroll-behavior: smooth;
}
body {
color: hotpink;
}
Projekt Abgabe
Die fertige Portfolio-Website muss bis zum Semesterende (26.01.2024) als ein verpackter Ordner mit maximal 100MB inklusive aller relevanten Dateien (HTML, CSS, Medien, Fonts, …) per Slack DM abgegeben werden.
📂 → 🗜️ → 🎁 → 💬 → ✅